
티스토리 메인을 보다 보면 하단에서 이런 걸 볼 수 있다.
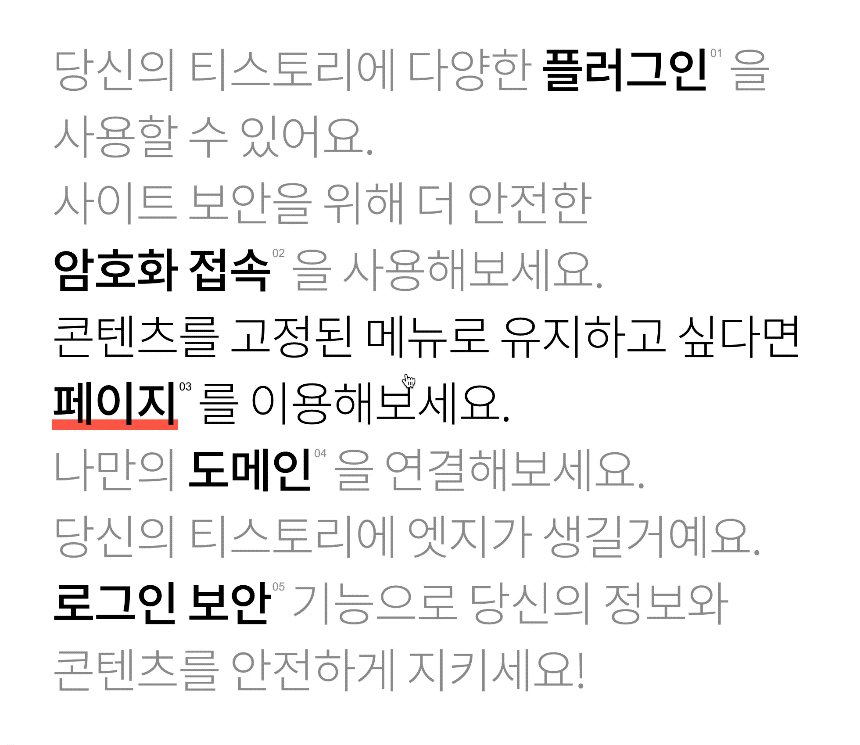
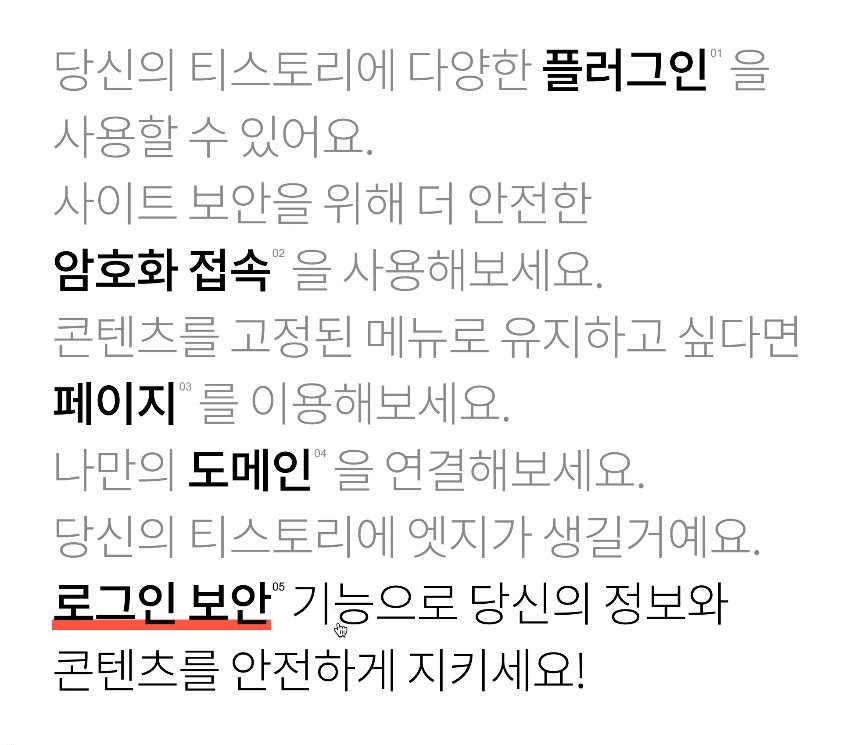
문장 하나하나에 마우스를 가져가 보면 각 문장의 굵은 글씨에 마치 형광펜을 칠하는 것처럼 밑줄이 쫙!
만들기 쉬우면서도 깔끔하고, 눈에 잘 띄는 디자인이라
형태는 약간씩 달라도 메뉴나 제목에 hover 할 때 종종 응용해서 사용하곤 했다.
See the Pen highlight text when hover by shynaunum (@shynaunum) on CodePen.
티스토리에서는 각 문장에 링크를 달아 클릭하면 다른 페이지로 이동하지만
링크는 딱히 달아줄 게 없으니깐 빼버리고, 귀퉁이의 숫자도 빼고 심플하게 재현해봤다.
각 문장에 마우스를 올려보면 흐릿했던 문장이 진해지면서
굵은 글자 부분에만 밑줄이 샥~
티스토리에서는 굵은 글자 부분을 <em>이라는 태그로 감싸줬지만
<em>은 원래 글꼴을 기울이는(이탤릭체) 태그라 용도에 맞지 않은 듯하여
<em> 대신에 <span>을 이용해 강조할 문구를 감싸주고
여기에 가상 엘리먼트 ::after를 이용해서 형광펜 밑줄을 만들어주었다.
그리고 밑줄이 그어지는 효과를 위한 transition!
span::after에 transition을 주면 마우스가 해당 문구를 벗어날 때에도 형광펜이 줄어들면서 사라지기 때문에
span::after가 아닌 p:hover span::after에 transition을 주어서
마우스를 올릴 땐 펜이 그어지는 듯하게, 마우스가 벗어날 땐 한 번에 사라지게 만들어주면 완성!
(티스토리처럼 형광펜 효과가 글자 뒤로 가게 하려면 span::after에 z-index: -1;을 하면 되지만
난 형광펜에 투명도를 넣었기 때문에 이건 생략~)
See the Pen menu hover effect by shynaunum (@shynaunum) on CodePen.
이걸 메뉴에 응용해 본다면 이런 느낌!
간단한 기능이라 예전에 메뉴 만들 때 첫 번째 방법으로 hover효과를 준 적이 있는데
두 번째나 세 번째처럼 가상 엘리먼트의 크기나 위치만 조금씩 바꿔도 다양한 응용이 가능한 효과이다.👍

그리고 제목 글에 응용한다면 또 이런 느낌~
이전에 이렇게 스킨을 편집해놨었지만, 보다 보니 메인 페이지가 너무 트랜지션 범벅인 것 같아서
요즘 이 부분은 그냥 빼고 사용 중이다🥲
어쨌든 적당히만 사용한다면 효과만점!👍👍
'WEB > HTML & CSS' 카테고리의 다른 글
| [CSS] backdrop-filter로 배경에 효과주기 (0) | 2020.11.18 |
|---|---|
| [CSS] 육각형 만들기 (⭐️반응형) (1) | 2020.11.14 |
| [CSS] safari에서 transition 오류가 날 때 해결 방법 (1) | 2020.10.18 |
| HTML5 & CSS3 복습 시작! (0) | 2020.09.25 |




댓글