

지금 사용하는 북클럽 스킨을 살펴보니 게시글의 제목이 한 줄 이상 넘어가게 되면
이처럼 말줄임표를 붙이면서 첫 줄에서 넘어가는 문장을 자동적으로 생략하고 있다.
그냥 보기엔 게시글의 높이가 통일성 있어 보여서 좋을진 모르겠으나
내 경우 '블로그 꾸미기'카테고리에서 간단한 팁을 공유하는 게시글에는
다른 게시글과의 구분과 노출을 위해 '티스토리 스킨 편집'이라는 문구를 제목 맨 앞에 넣곤 하는데

그러면 이처럼 정작 전달해야 할 정보가 전해지지 않는다.
상단 메뉴...
블로그 폰...
top 버튼...
스크롤시...
나도 나지만 방문자들이 보기엔 이게 뭐야? 싶을지도.
이제 시작단계라 지금은 게시글이 몇 없다지만
나중에 점점 게시글은 쌓이기 시작하는데,
제목이 계속 이렇게밖에 안 보인다면 나도 내 글을 몰라볼지도 모르겠다.
그렇다고 일일이 제목을 집어넣은 썸네일을 만드는 스타일도 아닌 터라
그냥 간단하게 제목을 전부 표시할 수 있게끔 스타일시트를 편집하기로 했다.

언제나처럼 F12로 개발자 도구를 실행시켜서 왼쪽 상단의 아이콘을 클릭해주고,
내가 바꾸고 싶은 요소, 이번에는 제목을 바꿀 거니깐 제목에 마우스를 가져다 대고
파란 박스가 생겼을 때 클릭해준다.

그럼 개발자 도구를 통해 이처럼 내가 수정해야 할 부분을 알 수 있는데
<span> 요소이면서 title이라는 클래스명을 가진 게시글의 제목은
CSS문서의 1164번째 줄에서 찾을 수 있다.
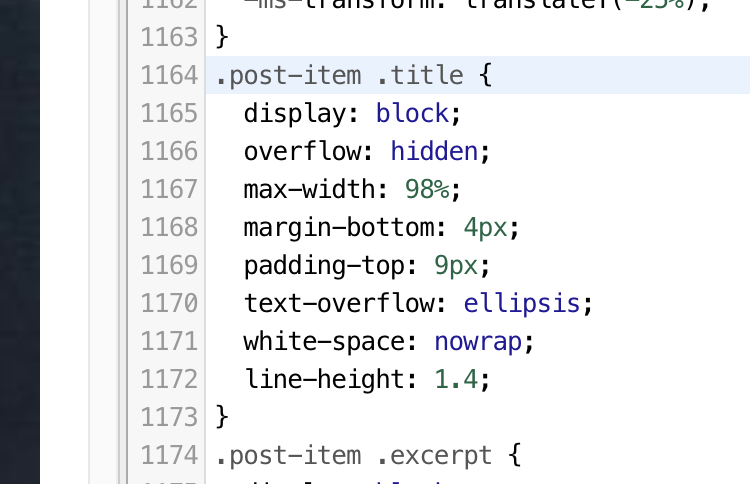
그럼 이제 블로그 관리 > 스킨 편집 > html 편집 > CSS로 들어가서 1164번째 줄.

여기서 수정해야 할 부분은 1170번째, 1171번째 줄에 있는
text-overflow: ellipsis;
white-space: nowrap;이 두 줄이다.
1170번째의 text-overflow: ellipsis;는 글이 생략됐을 때 말줄임표(…)를 만들고
1171번째의 white-space: nowrap;은 글이 길어지더라도 줄 바꿈을 하지 않는다는 의미이다.

그래서 그냥 이렇게 두 줄을 지워준 후에 페이지를 새로고침 해보면


이렇게 긴~ 제목도 생략되는 부분 없이 전부 표시되는 걸 볼 수 있다.
그럼 한번 비포 & 애프터의 비교.


아무래도 제목이 더 길어지는 만큼 스크롤이 아주 약~간 더 길어지고
제목 길이에 따라 게시글이 들쭉날쭉해 보이기도 하겠지만
그래도 온전한 제목이 주는 정보 전달력에는 비할 수 없는 부분이랄까.
나중에 다른 스킨으로 바꾸게 되더라도 이런 부분은 계속 유지해야 할 부분이지 싶다.
댓글