웹퍼블리싱 수업에서 우리 쌤은 독특하게도 단순히 기존의 사이트 리뉴얼이 아닌,
브랜드부터 새로 만들어 사이트를 만들라 하셨었다.
그래서 가상의 브랜드를 만들어 컨셉을 잡고, 색채를 선정하고 로고를 만들기까지...
가끔 내가 왜 코딩하다 말고 컬러를 뽑고, 브랜드 로고를 만들고 있나 현타가 올 때도 있었지만
이제껏 배운 일러 복습하면서 디자인 감각을 조금이나마 높이는 거라고 생각하면서 작업하다보니
최종적으로 OK를 받았을 땐 그래도 좀 뿌듯했다.
어쨌든 그렇게 몇 사이트를 만들면서 중요하게 와닿은 것이 있다면 바로 색채!
학교 다닐적에 열심히 스와치 오려 붙이며 색채를 공부했다지만
이제와서는 그냥 이론 정도만 대강 기억날 뿐이라
내가 만드려는 웹사이트의 컬러를 뽑아야 할 땐 머리속이 새하얘진다ㅋ
그럴 때 도움을 받았던 대표적인 컬러 조합 사이트가 몇 있는데
그 중 한 사이트는 바로 <Color Hunt>라는 사이트다.
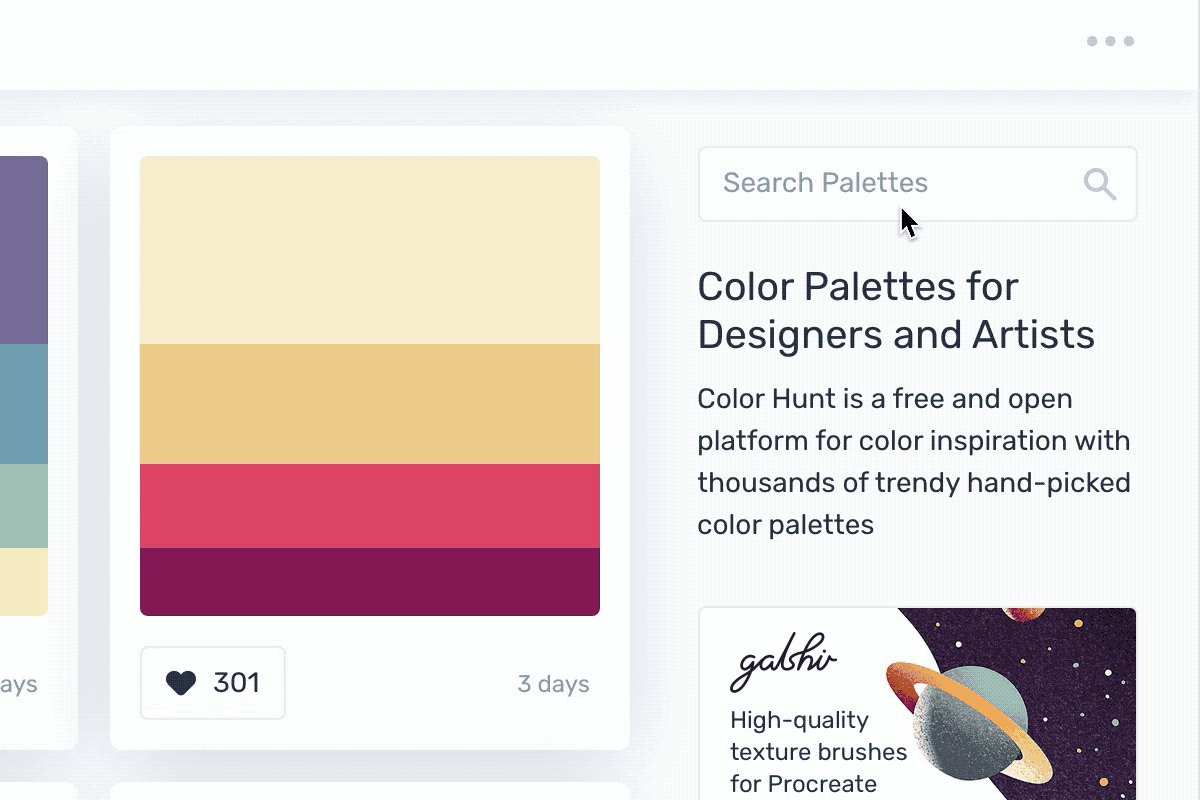
< Color Hunt >
설명이 필요 없을 정도로 보기 쉽고, 사용하기도 간단한 컬러 조합 사이트로
컬러 조합에 대한 영감이 전~혀 떠오르지 않는 작업 초기에 사용하기 좋았던 사이트다.

상단 왼쪽에 있는 로고의 오른쪽에는 메뉴가 몇 있는데
클릭해보면 New, Trendy, Popular, Random의 네 개 메뉴가 보인다.




상단 왼쪽부터 차례대로 New, Trendy, Popular, Random에서 나오는 색 팔레트들~
개인적인 생각으로는 이 메뉴에 큰 의미는 없다 생각해서
트렌디든 랜덤이든 아무 메뉴로 가서 마음에 드는 컬러 조합이 나올 때까지 밑으로 계속 스크롤을 내렸던 것 같다.


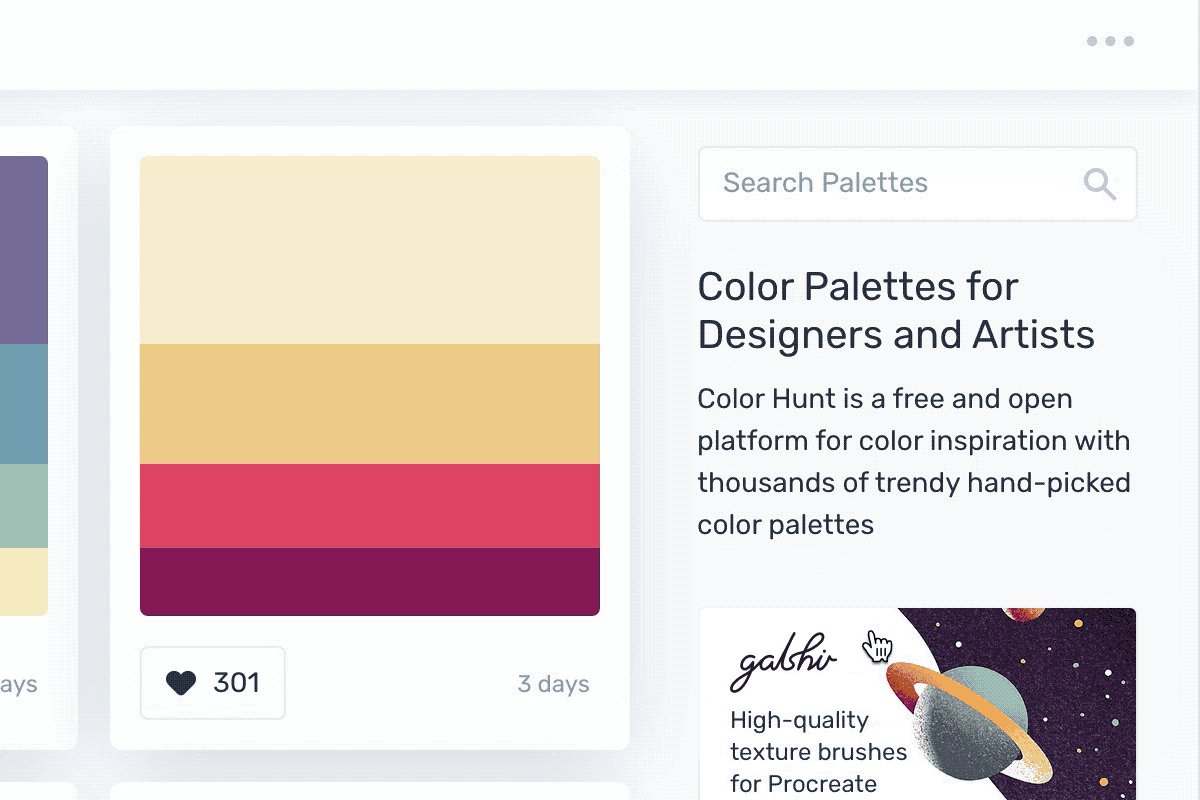
그렇게 마음에 드는 색이 나왔다면 마우스를 올려 코드를 확인할 수 있고,
오른쪽 사진처럼 클릭해서 들어간 뒤 이 이미지를 다운받거나 링크를 복사할 수도 있다.

그리고 이렇게 무작정 찾는게 너무 광범위하다 싶을 땐
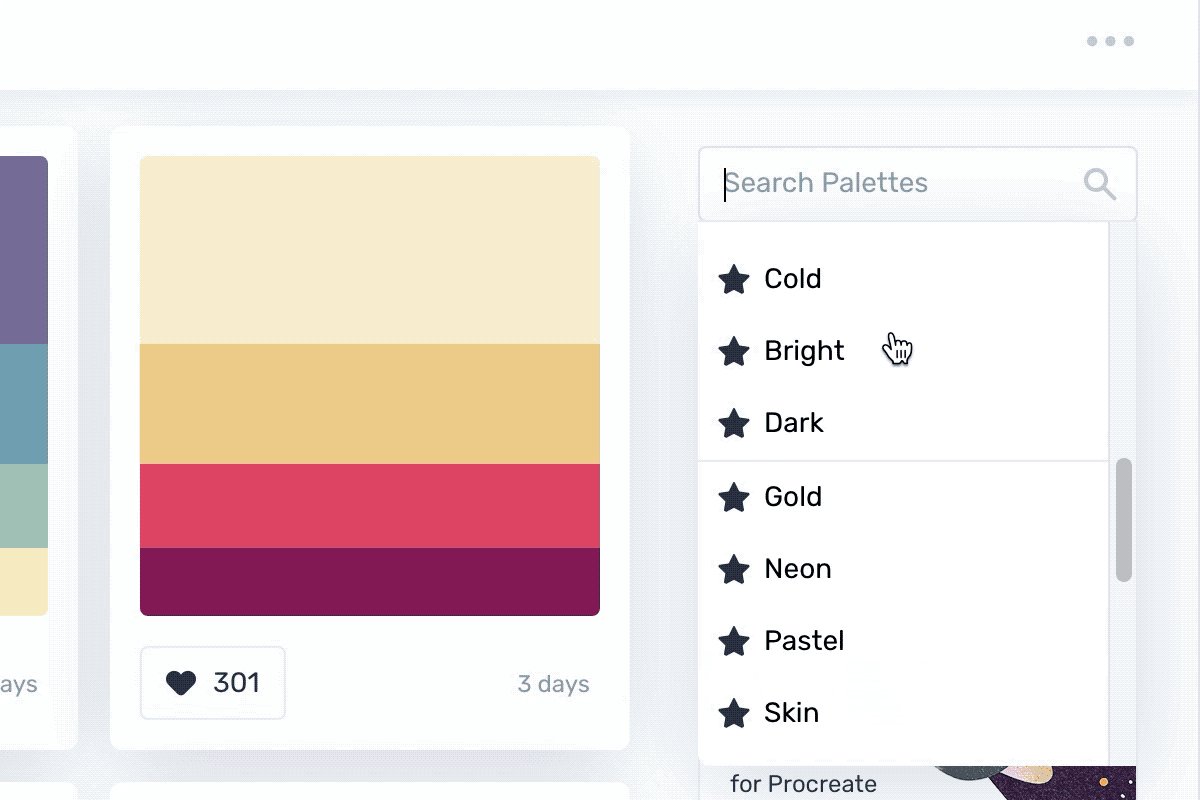
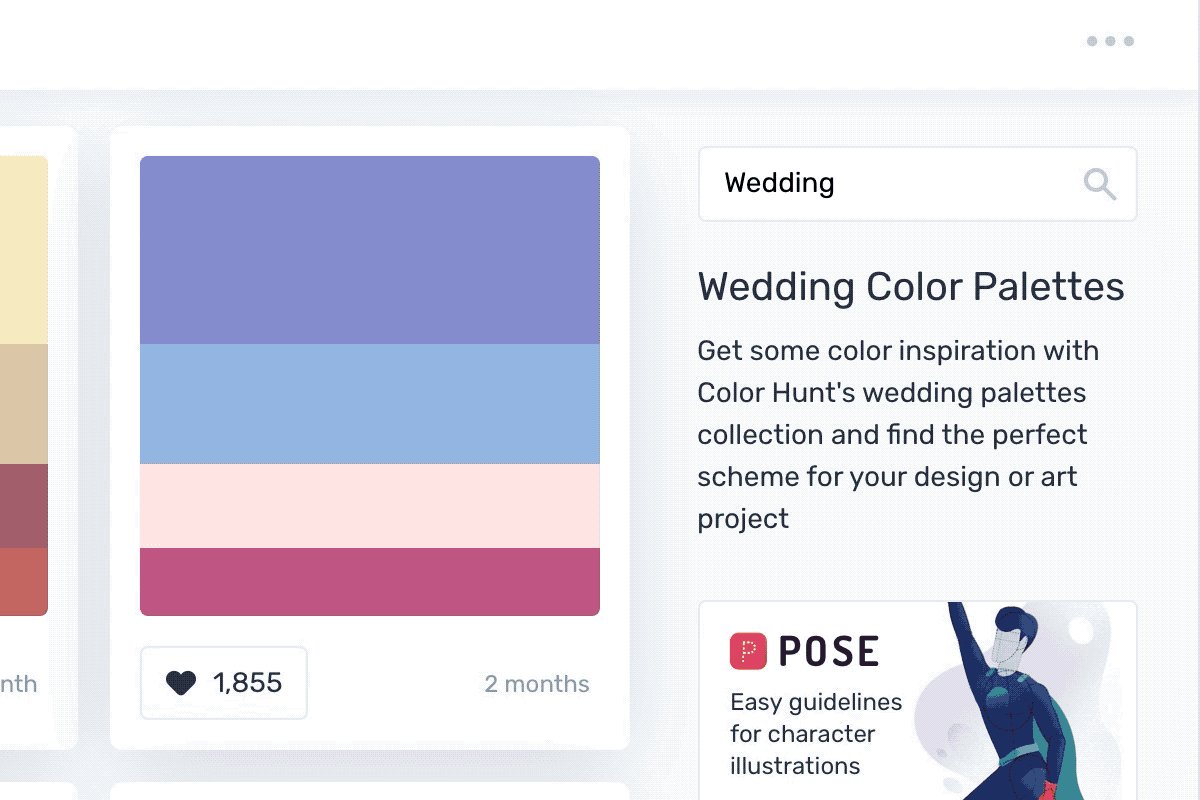
오른쪽의 검색창을 이용!
Red, Orange같은 색상명뿐 아니라 Vintage나 Wedding같은 컨셉도 등록되어 있는데
검색이란 말이 조금 무색한것이...
Violet이나 Sunset처럼 여기에 등록되어있지 않은 색상명이나 컨셉을 키워드로 검색하면 검색이 되지 않는다ㅋ
그래서 난 이 검색 기능 대신 그냥 스크롤을 쭉 내려 컬러 팔레트를 보곤 했는데
어차피 이 팔레트도 남이 만든 이상 내 마음에 100%드는 네가지의 색 조합은 없기 때문에
'괜찮은데?'싶은 팔레트가 있으면 거기서 더 내취향에 맞춰 색을 손보면 되기 때문⭐️ㅋㅋ
오늘의 결론:
Color Hunt는 작업 초기에 가장 유용했던 컬러 조합 사이트라는 것!👍
'WEB > 즐겨찾는 사이트' 카테고리의 다른 글
| border-radius를 자유자재로 조절해보자! Fancy Border Radius Generator (0) | 2020.12.07 |
|---|---|
| 색 이름을 알려주는 컬러 사이트 - Colblindor, Html Css Color, ColorHexa (0) | 2020.09.26 |



댓글