지금은 한풀 꺾였지만... 티스토리를 막 시작해 메인에서 이것저것 바꾸기 재미 들렸을 때,
네모 반듯한 썸네일을 바꿔보려 이리저리 궁리하다가 한 사이트를 알게 되었다.
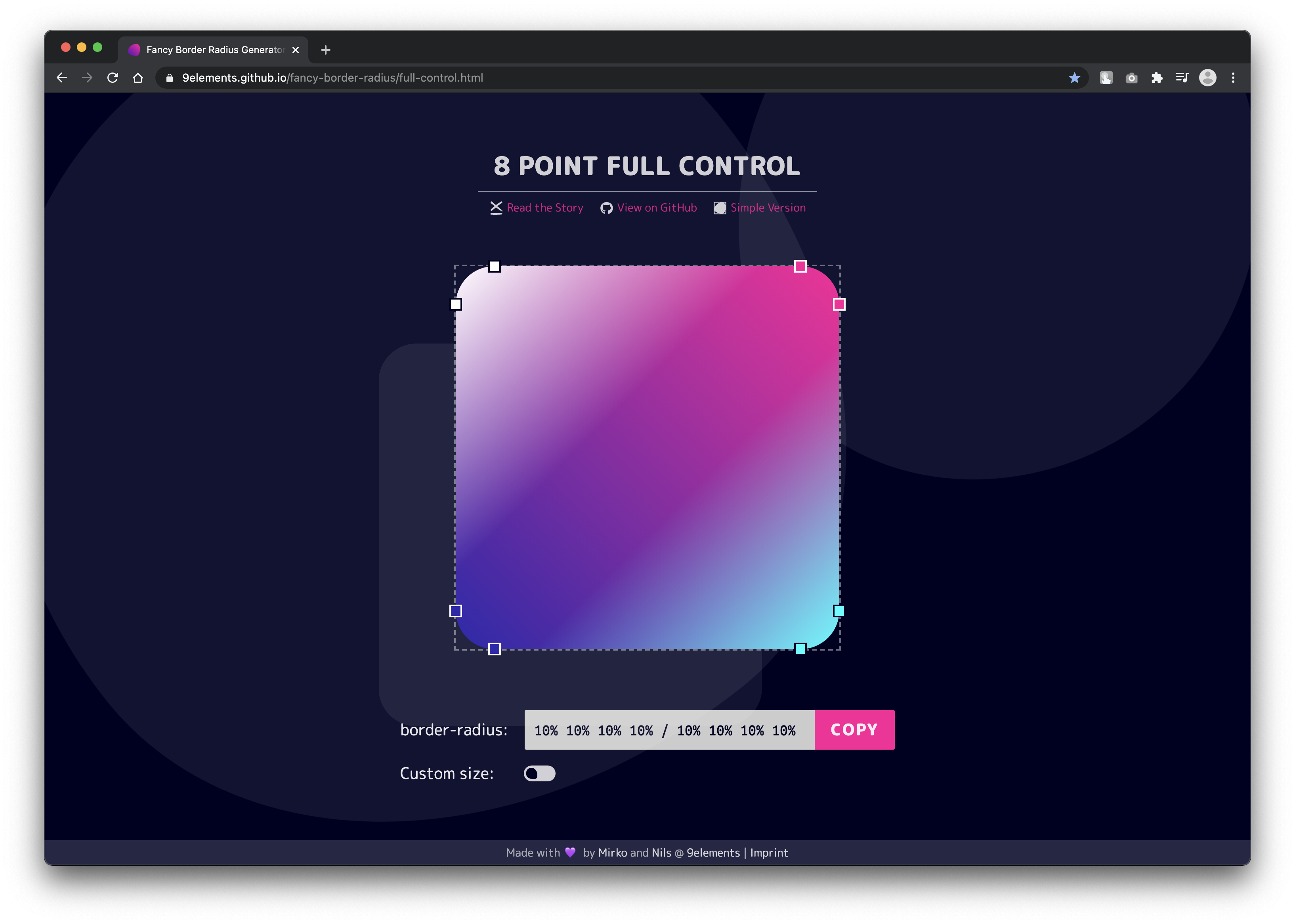
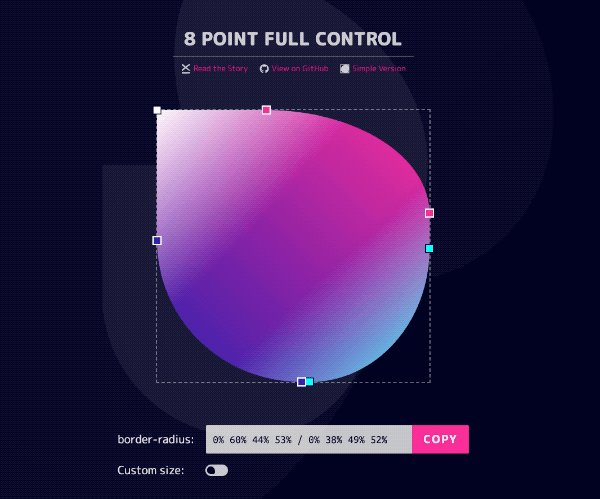
Fancy Border Radius Generator
Generator to build organic shapes with CSS3 border-radius
9elements.github.io
바로 Fancy Border Radius Generator!
이름 그대로 border-radius를 아주 fancy 하게 만들어주는 곳이다.
보통 border-radius를 줄 땐
/*원형*/
border-radius: 50%;
/*네 모서리 모두 같게*/
border-radius: 30px;
/*오른쪽 아래 하나만*/
border-radius: 0 0 20px 0;
/*왼쪽 위&오른쪽 아래 40px, 오른쪽 위&왼쪽 아래 20px*/
border-radius: 40px 20px;주로 이렇게 하나의 값에서 최대 4개까지 줄 수 있는 것으로만 알고 있었는데...

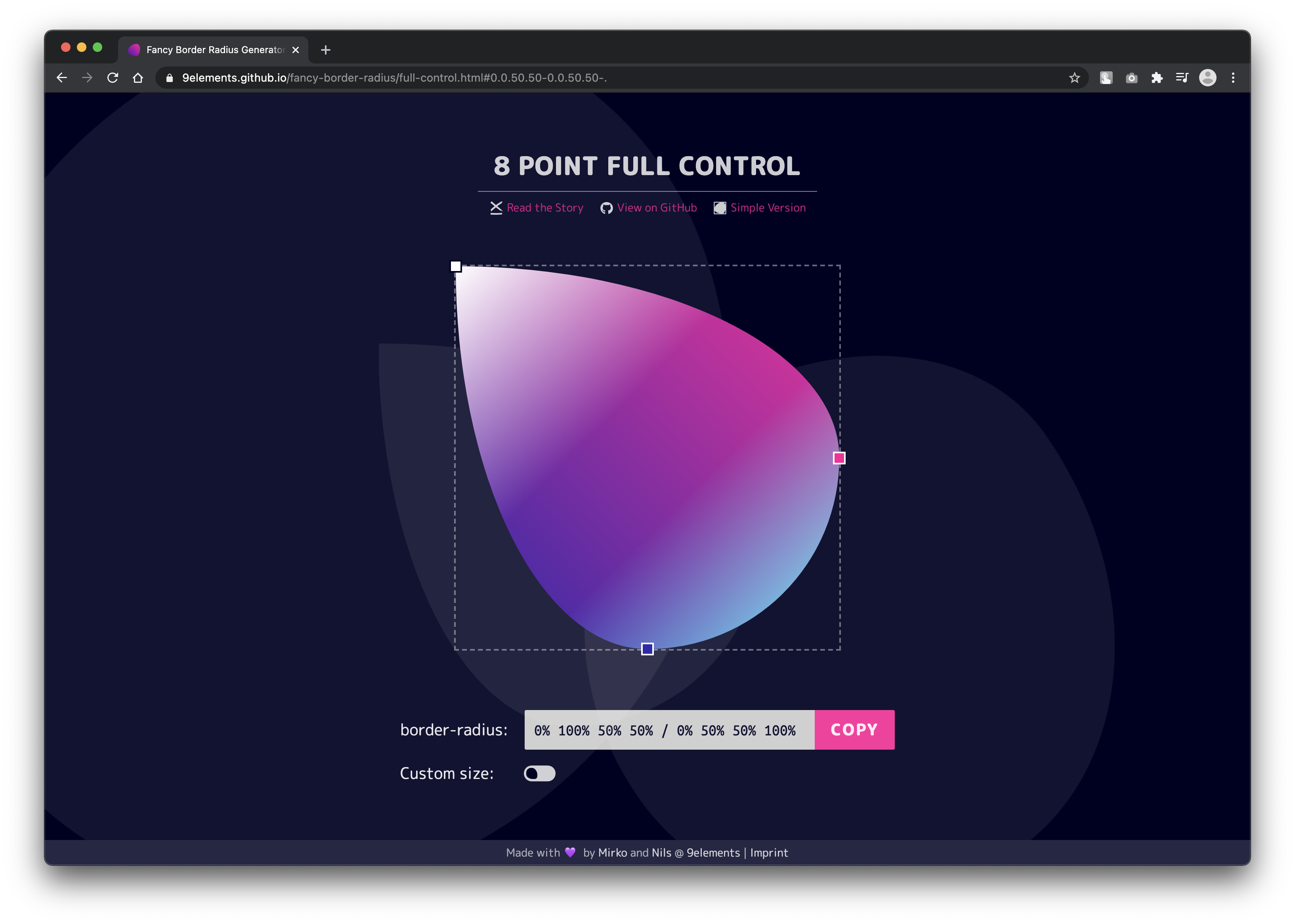
알고 보면 우리가 조절할 수 있는 포인트는 8개나 된다는 것!
처음 이 사실을 알았을 때 얼마나 어메이징 하던지...😮 (중요한 건 아니지만)

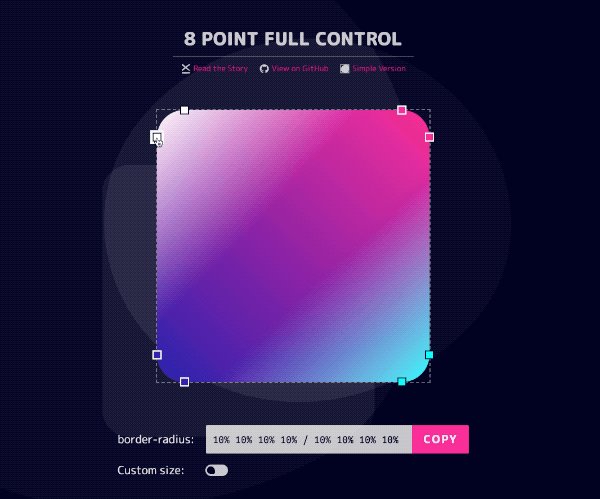
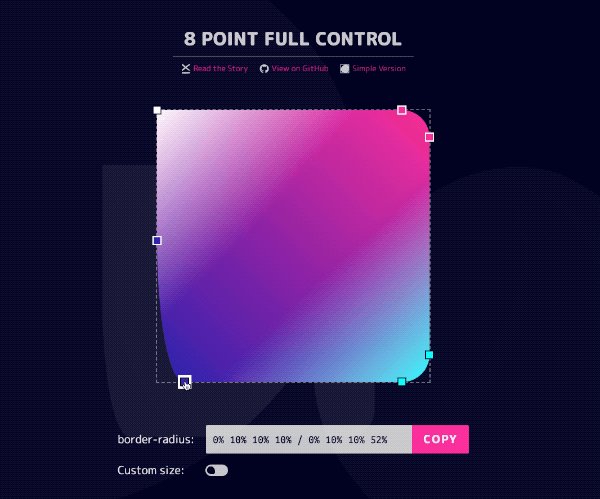
어쨌든 이 각각의 포인트를 이동하면 밑의 퍼센트(%)가 내 움직임에 따라 계속 바뀌는 것을 볼 수 있는데
여덟 개의 포인트를 조절해서 원하는 모양을 만들었다면
COPY버튼을 눌러서 나온 값을 복사한 후 원하는 곳에 그대로 붙여 넣으면 끝!
사용 방법이 너무나도 직관적이라 더 이상의 설명이 필요하지가 않다.
타이틀 밑에서 세 번째 링크인 Simple Version을 클릭해보면
조절할 수 있는 포인트가 8개에서 4개로 바뀌며 익숙한 모습이 되지만
이건 이미 더 간단한 방법을 알고 있기에 패스~

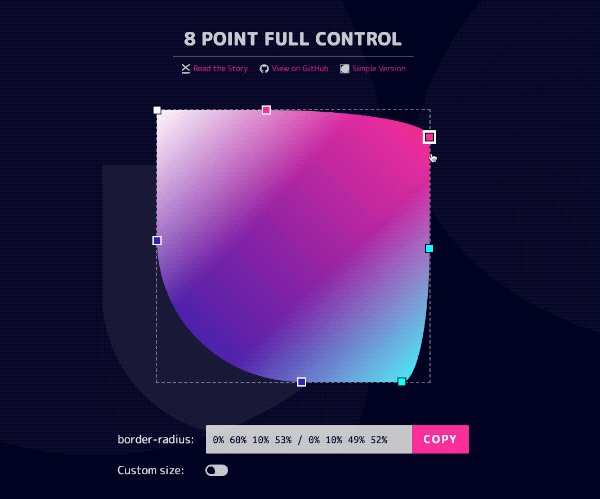
그리고 한 번 재미 삼아 만들어본 물방울 모양.
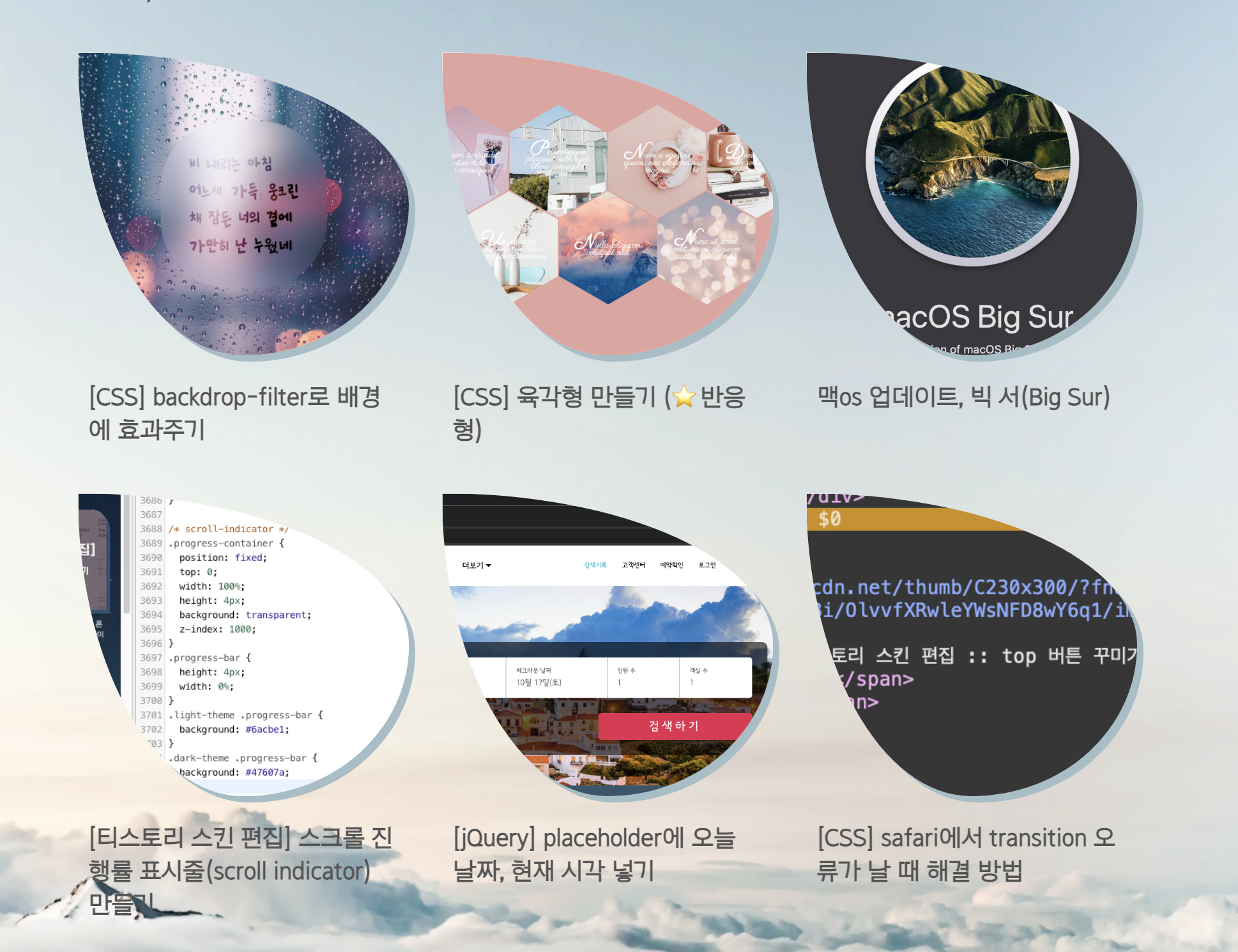
만약 당초 생각대로 좀 독특한 썸네일 모양을 갖고 싶다! 해서 여기에 이 모양을 적용했다면


이런 모습이 되었을 테지만...
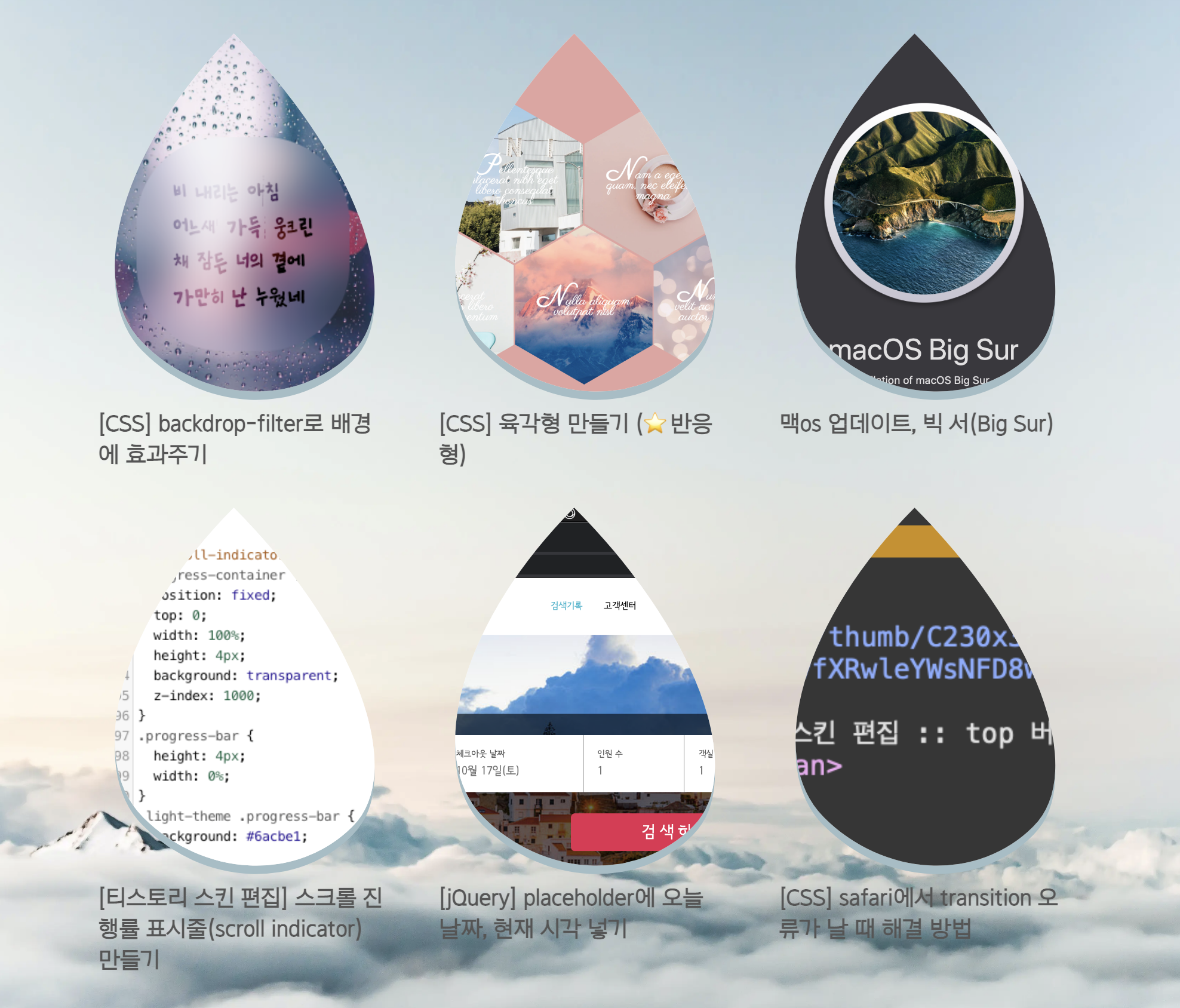
45도로 기운 물방울은 그렇다 치고, 오른쪽처럼 transform을 사용해 바르게 세운 물방울은
이미지가 보이는 영역이 너~무나도 형편없기 때문에 두말할 것 없이 기각.
(그렇게 지금 썸네일은 평범한 네모가 되었다고 한다.)
물론 물방울은 너무 극단적인 예시였고...
그냥 강가에 굴러다니는 돌멩이같이 자연스러운 모양을 만들기에는 더없이 좋은 사이트이다.
긴 문장이나 전체 페이지에 손글씨 폰트로 사용하면 가독성이 떨어지듯이
둥글기가 들쭉날쭉한 이런 모양을 썸네일에 적용했다면 정신 사나웠겠지만
때에 따라 포인트로 적당히 사용한다면 꽤 괜찮을 것 같다.
See the Pen border-radius by shynaunum (@shynaunum) on CodePen.
'WEB > 즐겨찾는 사이트' 카테고리의 다른 글
| 색 이름을 알려주는 컬러 사이트 - Colblindor, Html Css Color, ColorHexa (0) | 2020.09.26 |
|---|---|
| 컬러 헌트(Color Hunt) - 유용한 컬러 조합 사이트! (1) | 2020.09.24 |


댓글