지금 사용 중인 스킨은 티스토리에서 만든 스킨 중 Book Club.

이 스킨의 하단(footer) 오른쪽을 보면
페이지가 아무리 길더라도 클릭 한 번에 페이지 맨 위로 갈 수 있는 버튼이 하나 있다.

여기에 마우스를 올려보면 이렇게 버튼 색깔이 바뀌는 것은 좋긴 하나,
크기도 작고, 페이지를 최하단까지 내려야 이 버튼을 볼 수 있기 때문에
나는 이걸 좀 더 내 취향에 맞게, 쓰기 편하게 바꿔보려 한다.
(Home 키가 없는 키보드 특성상 commnad + 위 화살표를 눌러야 하는데 귀찮다. 그냥 클릭 한 번으로 끝내고 싶다.)

우선 이번에 수정할 내용 첫 번째로는 간단하게
페이지 어느 부분에서도 간편하게 맨 위로 갈 수 있도록
스크롤을 하거나 창 크기를 조정해도 항상 그 위치에 고정하는 것.

그리고 마우스를 올렸을 때(:hover), 조금 더 다이내믹하게~
버튼의 색깔이 바뀌면서 두근두근하는 것처럼 이 버튼을 움직이게 만들려 한다.


우선 크롬 기준으로 F12를 눌러 개발자 도구를 실행시켜주고
왼쪽 상단의 아이콘을 클릭해준 뒤 top버튼을 눌러주면
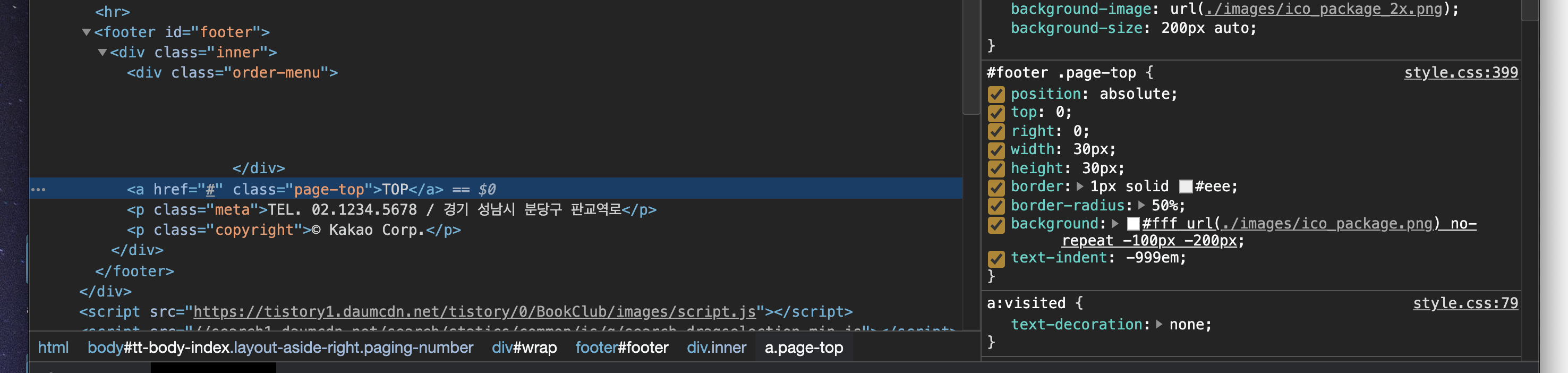
이 버튼이 HTML 문서에서
<a href="#" class="page-top">TOP</a>
임을, CSS문서에서는 399번째 줄(#footer .page-top)에 있다는 것을 알 수 있다.
그럼 이제 블로그 관리 > 스킨 편집 > html 편집으로 들어가서
HTML은 가만히 두고, CSS를 수정한다.
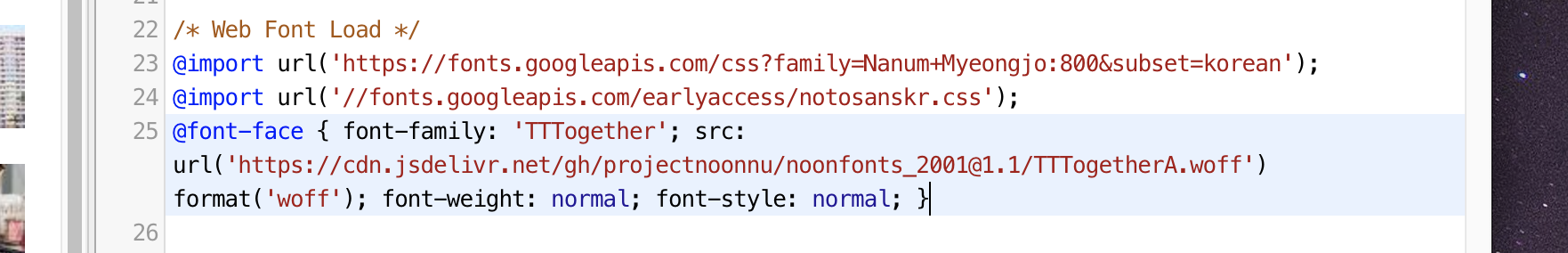
우선 폰트를 바꿔주기 위해서는 CSS문서에 웹폰트를 먼저 적용시켜야 하는데,
무료 한글 폰트를 뒤적거리다 보니 TT투게더체가 마음에 들었다.
@font-face { font-family: 'TTTogether'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/TTTogetherA.woff') format('woff'); font-weight: normal; font-style: normal; }
CSS문서 상단에 미리 적용된 폰트 밑에 살포시 코드를 붙여 넣기 해주고
#footer .page-top {
width: 60px;/* 가로: 60px */
height: 60px;/* 세로: 60px */
position: fixed;/* 위치고정 */
bottom: 40px;/* 고정위치 아래서 40px 위로 */
right: 40px;/* 고정위치 오른쪽에서 40px 왼쪽으로 */
color: #f3c4d9;/* 글자색 */
border-radius: 50%;/* 테두리 둥글게 */
background: rgba(0, 0, 0, .3) !important;/* 배경색 검정, 투명도 30% */
box-shadow: 0 0 10px rgba(0, 0, 0, .1); /* 그림자 */
text-align: center; /* 글자 가운데 정렬 */
line-height: 60px !important;/* 줄간격 60px */
font: normal 16px "TTTogether";/* 글자 굵기 보통, 크기 16px, 서체 TT투게더 */
text-transform: lowercase;/* 소문자로 변환*/
transition: all .8s;/* 0.8초 걸려서 변하게 */
}399번째 줄에 있던 #footer .page-top은 내용을 이렇게 수정해 준다.


그리고 적용을 누른 뒤 페이지를 새로고침 하면 왼쪽에서 오른쪽처럼 버튼이 바뀌어 있다.
아직 마우스를 올렸을 때의 효과는 없기에 다시 CSS로 들어가서
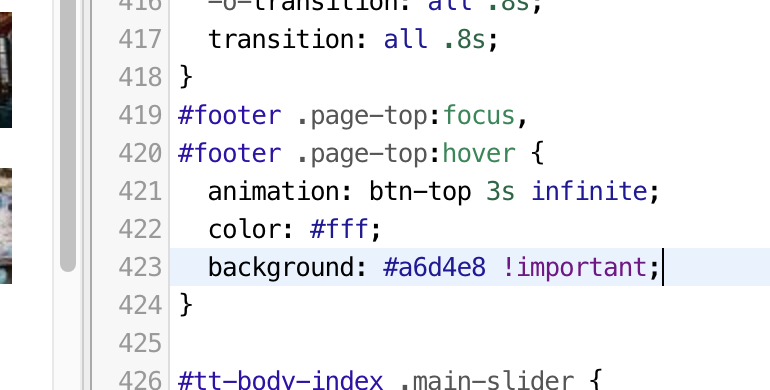
#footer .page-top:hover {
animation: btn-top 3s infinite;/* 애니메이션 이름, 시간, 무한반복 */
color: #fff;/* 글자색 흰색 */
background: #a6d4e8;/* 배경색 변경 */
}
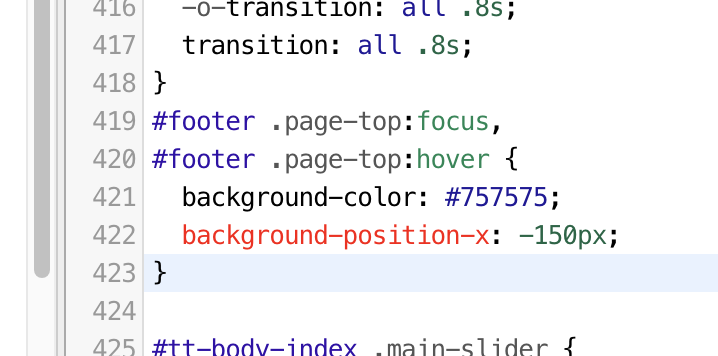
#footer .page-top 바로 밑의 #footer .page-top:focus, #footer .page-top:hover에서
#footer .page-top:focus, 는 지워주고
내용은 이런 식으로 수정해주었다.
평소에는 마우스를 올렸을 때 글자색이나 배경색 정도를 바꾸고
때에 따라서는 크기를 약간 크게 하는 식으로 변화를 주곤 했지만,
이번엔 좀 색다르게 버튼이 두근두근 뛰는 것처럼 만들려 한다.
버튼이 커졌다가 작아졌다가 하는 걸 계속 반복하기 위해
CSS3의 기능인 animation을 사용해 본다.


기존에 있던 속성을 모두 지우고, 오른쪽처럼 수정!


다시 페이지 새로고침을 하고 top 버튼에 마우스를 가져다 대보면
배경색과 글자색이 서서히 변하는 것을 볼 수 있다.
그럼 이제 마지막으로 이 버튼이 커졌다 작아졌다 할 수 있게끔 animation을 적용해준다.
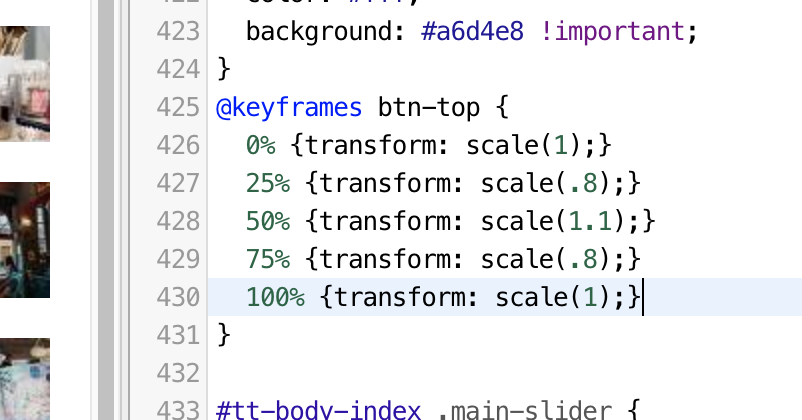
@keyframes btn-top {
0% {transform: scale(1);}
25% {transform: scale(.8);}
50% {transform: scale(1.1);}
75% {transform: scale(.8);}
100% {transform: scale(1);}
}
위에서 지정했던 이름(btn-top)을 가져와서
진행도 0% 일 때 원래 크기였다가, 25% 일 때 약간 작아졌다가, 50% 일 때 다시 1.1배로 커졌다가
반대로 다시 좀 더 작아졌다가 다시 원래 크기로 끝나게끔 transform을 이용해 작성해준다.
(**무한 반복되기 때문에 0%와 100%가 같아야 이어지는 것처럼 보인다.)

animation까지 적용하고 나면 이렇게 마우스를 올렸을 때
콩닥콩닥 뛰는 것처럼 움직이는 top버튼이 완성된다~ :D
다시 한번 정리해보자면
1. 내가 원하는 모양으로 버튼을 수정하고
2. 마우스를 올렸을 때(:hover) 변할 내용을 작성하면서 애니메이션을 지정해주고
3. 애니메이션 키프레임을 만들어준다.
(** 애니메이션이 어렵거나 귀찮으면 2에서 그냥 끝내도 꽤 괜찮은 버튼을 만들 수 있다.)
덧.
처음 웹 수업을 들을 때 정규 수업 이전에 맛보기 수업을 통해 Adobe Flash를 잠깐 배운 적이 있다.
수업을 배우기 한참 전부터 플래시는 점점 사용 안 하는 추세긴 했지만,
그때 선생님 말씀대로 플래시로 키프레임에 대한 이해를 쌓고 나니
CSS3의 animation과 keyframes가 어렵지 않다.
오히려 CSS에서 제일 재밌는 기능을 뽑아보라 한다면
input과 더불어 이 animation이 아닐까 싶다❤️
'블로그 꾸미기' 카테고리의 다른 글
| [티스토리 스킨 편집] 글 제목(타이틀) 가독성 높이기 (0) | 2020.12.20 |
|---|---|
| [티스토리 블로그] 파비콘 적용하기 (0) | 2020.11.22 |
| [티스토리 스킨 편집] 스크롤 진행률 표시줄(scroll indicator) 만들기 (5) | 2020.10.30 |
| 블로그 다크 모드를 만들다. (13) | 2020.10.16 |
| [티스토리 스킨 편집] 상단 메뉴 없애기(초⭐️간단!!) (1) | 2020.10.15 |
| [티스토리 스킨 편집] 블로그 폰트 바꾸기(+무료 한글폰트 사이트) (5) | 2020.10.14 |
| [티스토리 스킨 편집] 스크롤시 배경 고정하기 (0) | 2020.09.19 |
| 티스토리 블로그 꾸미기 시작! (0) | 2020.09.18 |




댓글