웹페이지 만들때 은근슬쩍 한두번 쓰곤 했던 css 기술 중,
바로 생각나는 것 하나를 꼽아보라면 바로 스크롤시 배경 고정하기!
아직도 이해 못하고 있는 패럴랙스는 솔직히 어지러운 느낌이라 별로 좋아하지 않는데
이건 그냥 css에 한 줄만 써 넣으면 되는데다
보기에 어지럽지 않고, 기본적인 기술에 비해 좀 있어보이는 스킬이라 부분부분 쓰곤 했다.


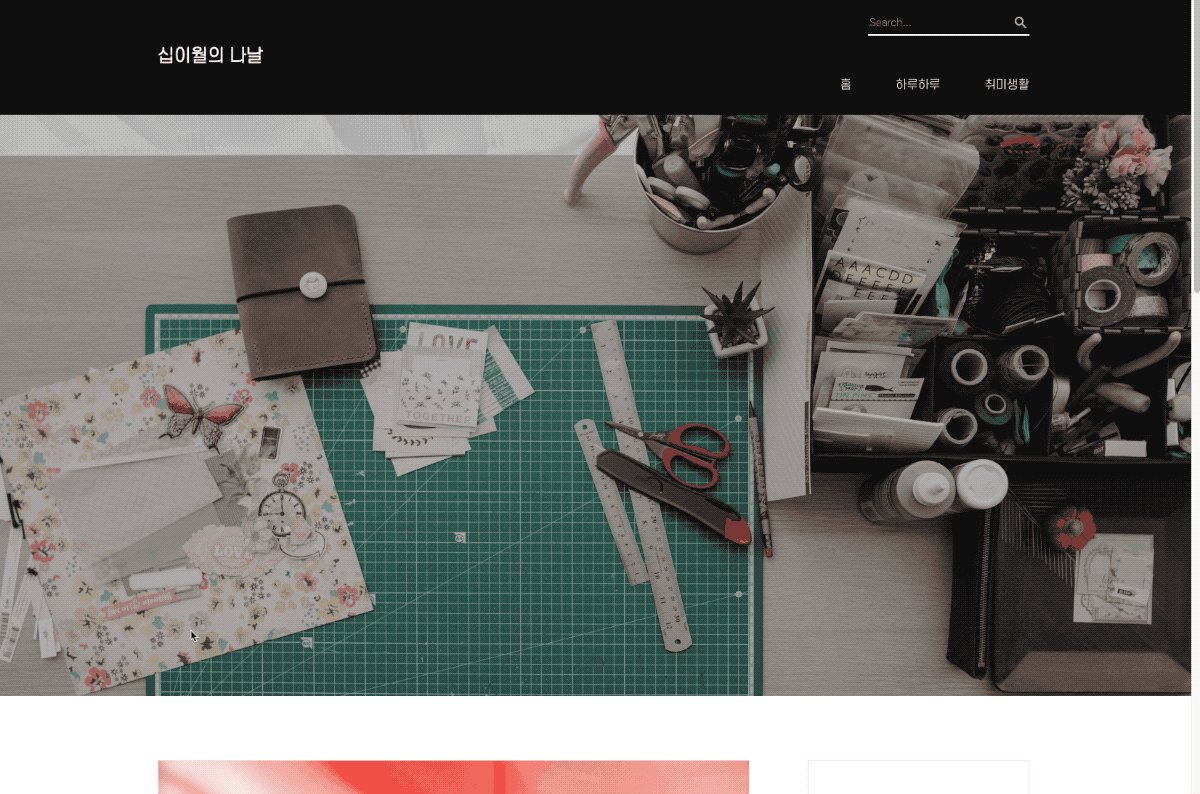
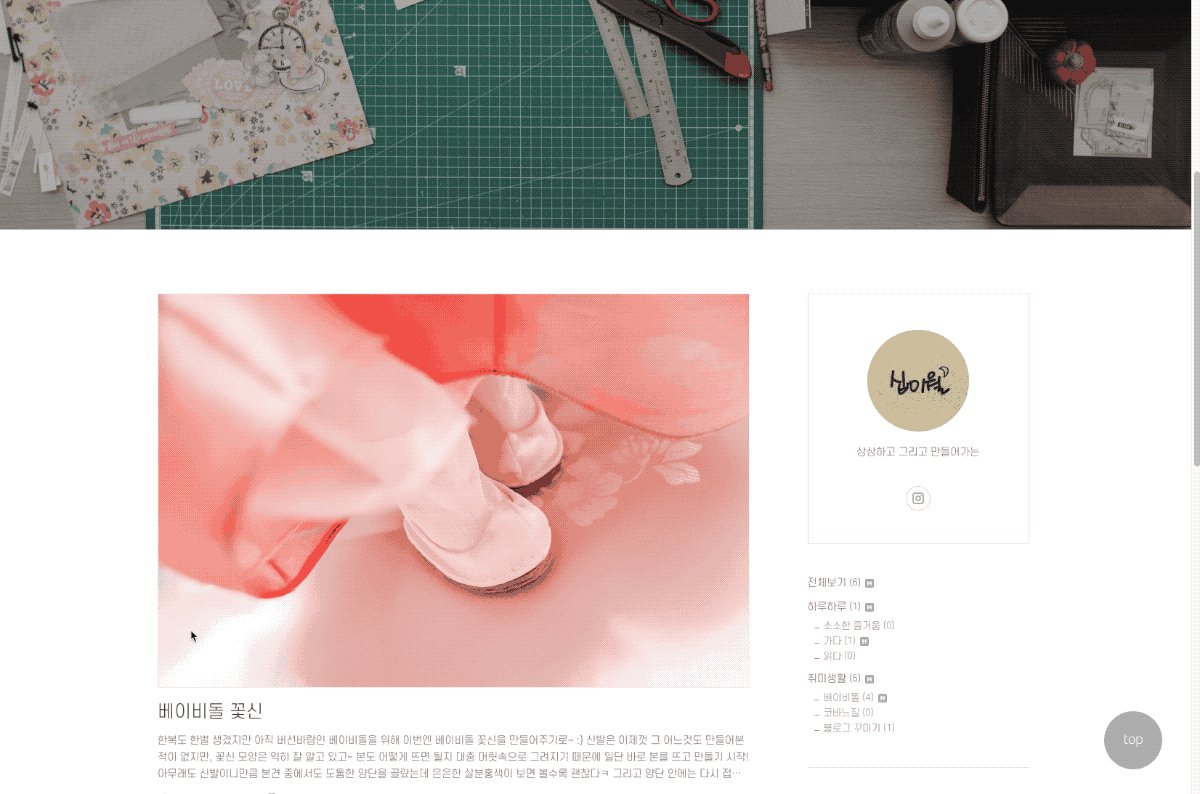
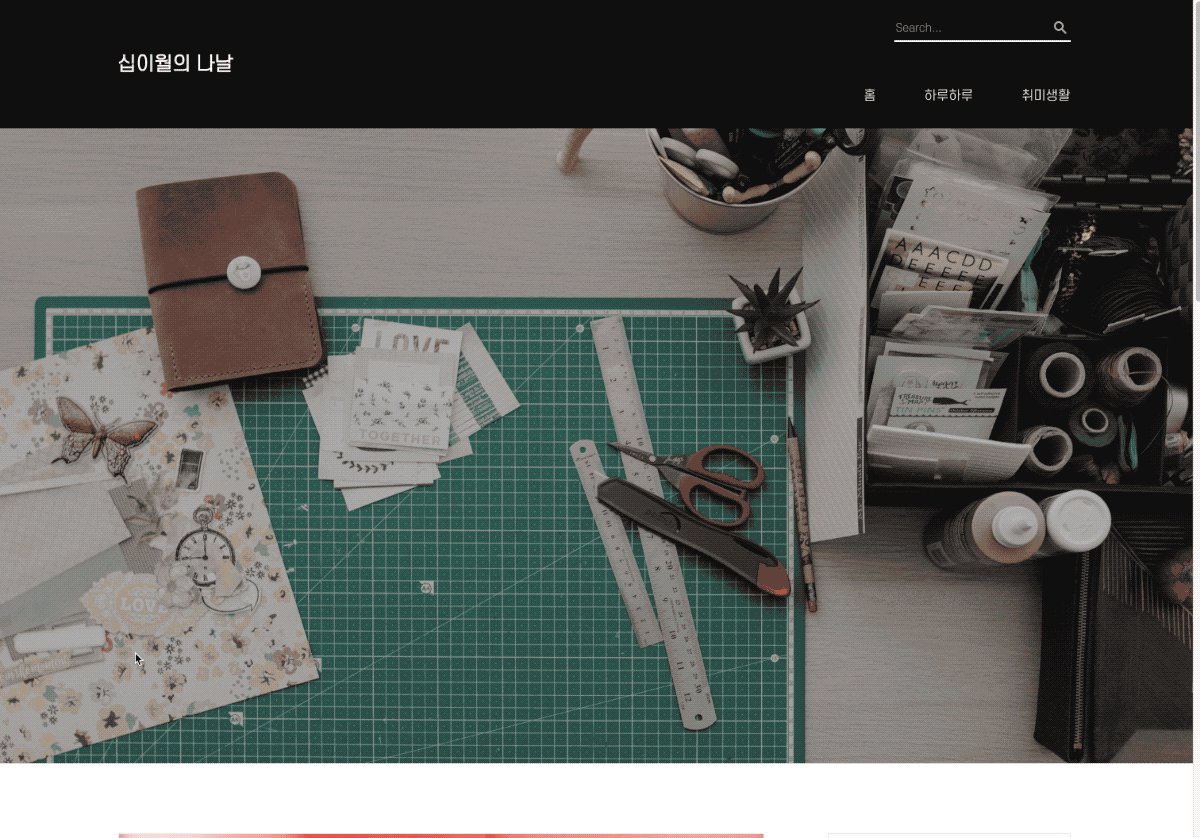
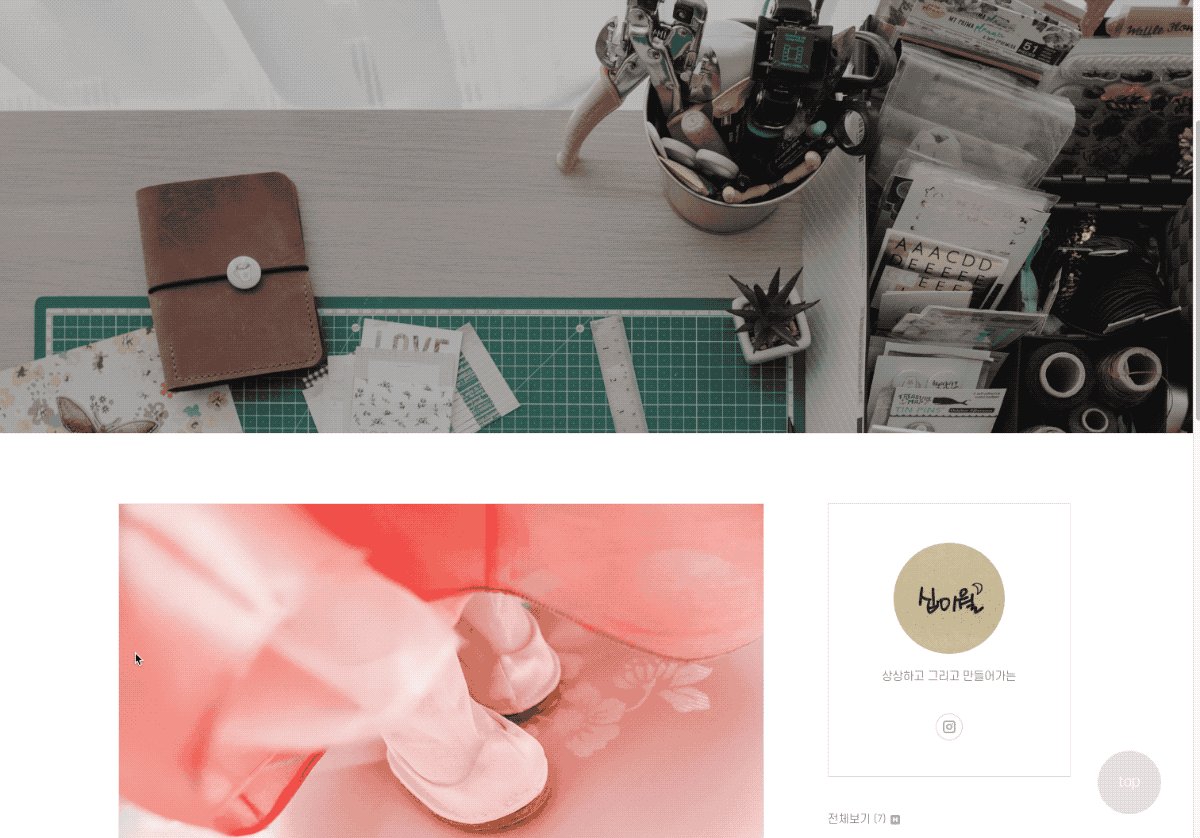
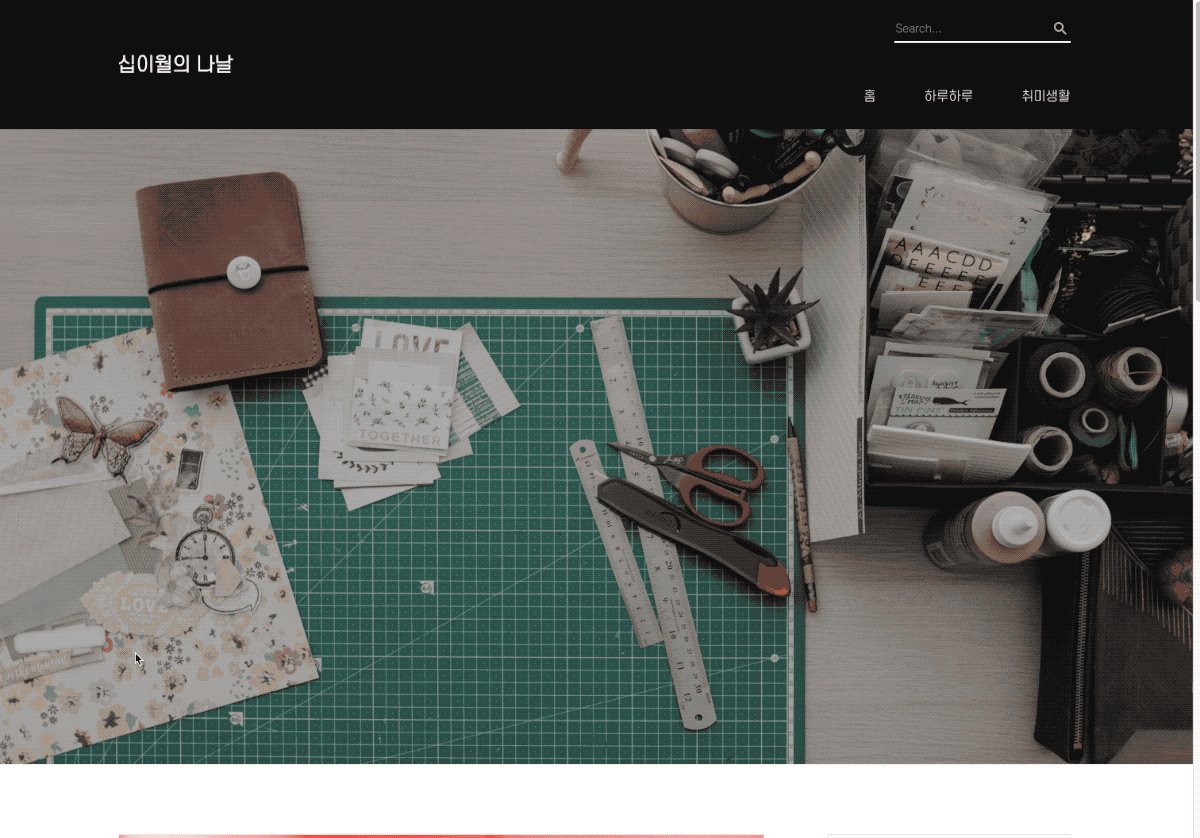
보통 배경사진을 집어 넣으면 이런식으로 스크롤을 내릴 때 사진도 당연히 같이 움직이는데,
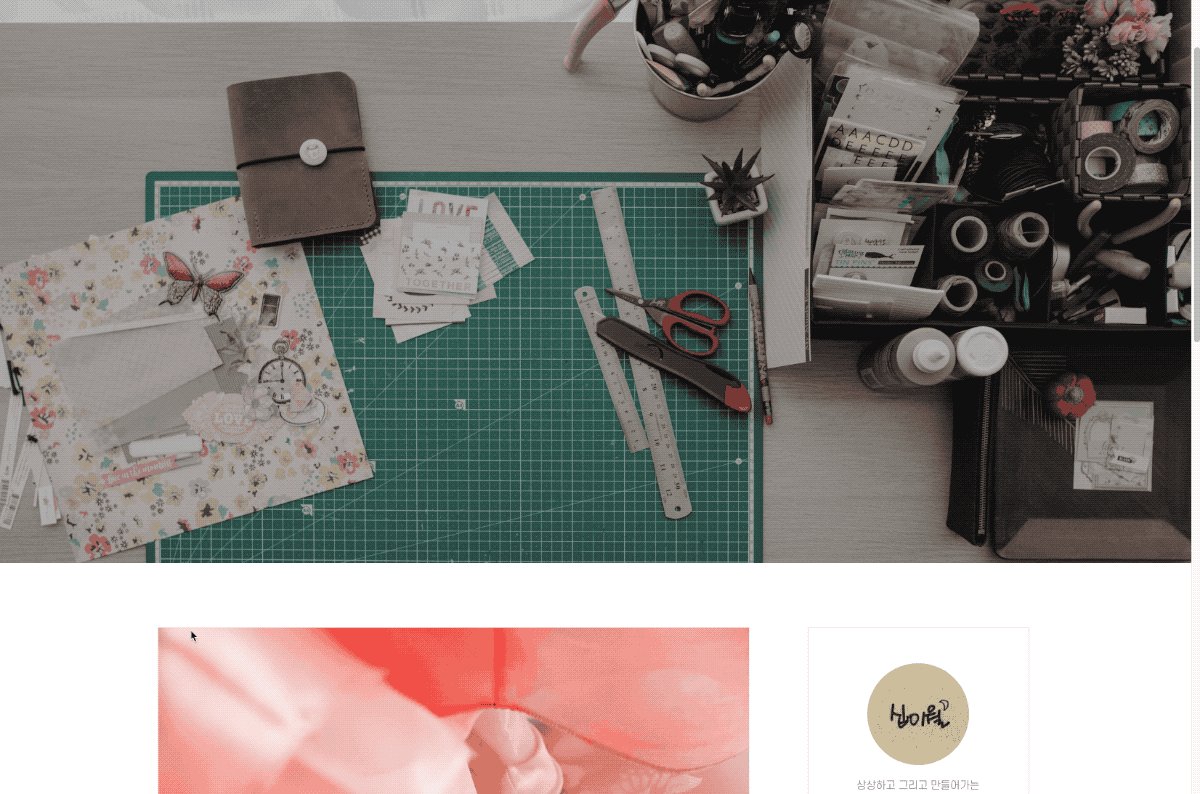
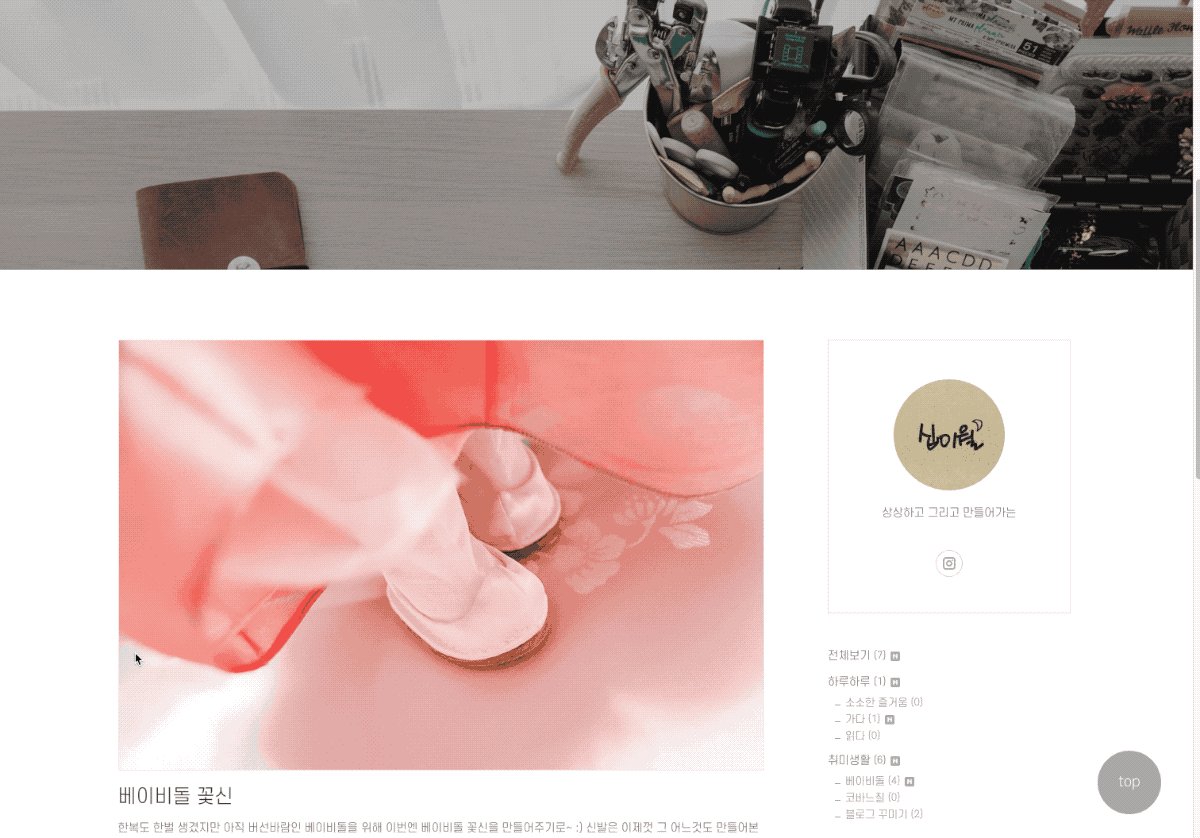
스크롤 해도 저 빨간 테두리의 배경만 딱풀로 붙인것처럼 딱! 고정시키고 싶을 땐
background-attachment: fixed;
이 한 줄이면 끝난다.
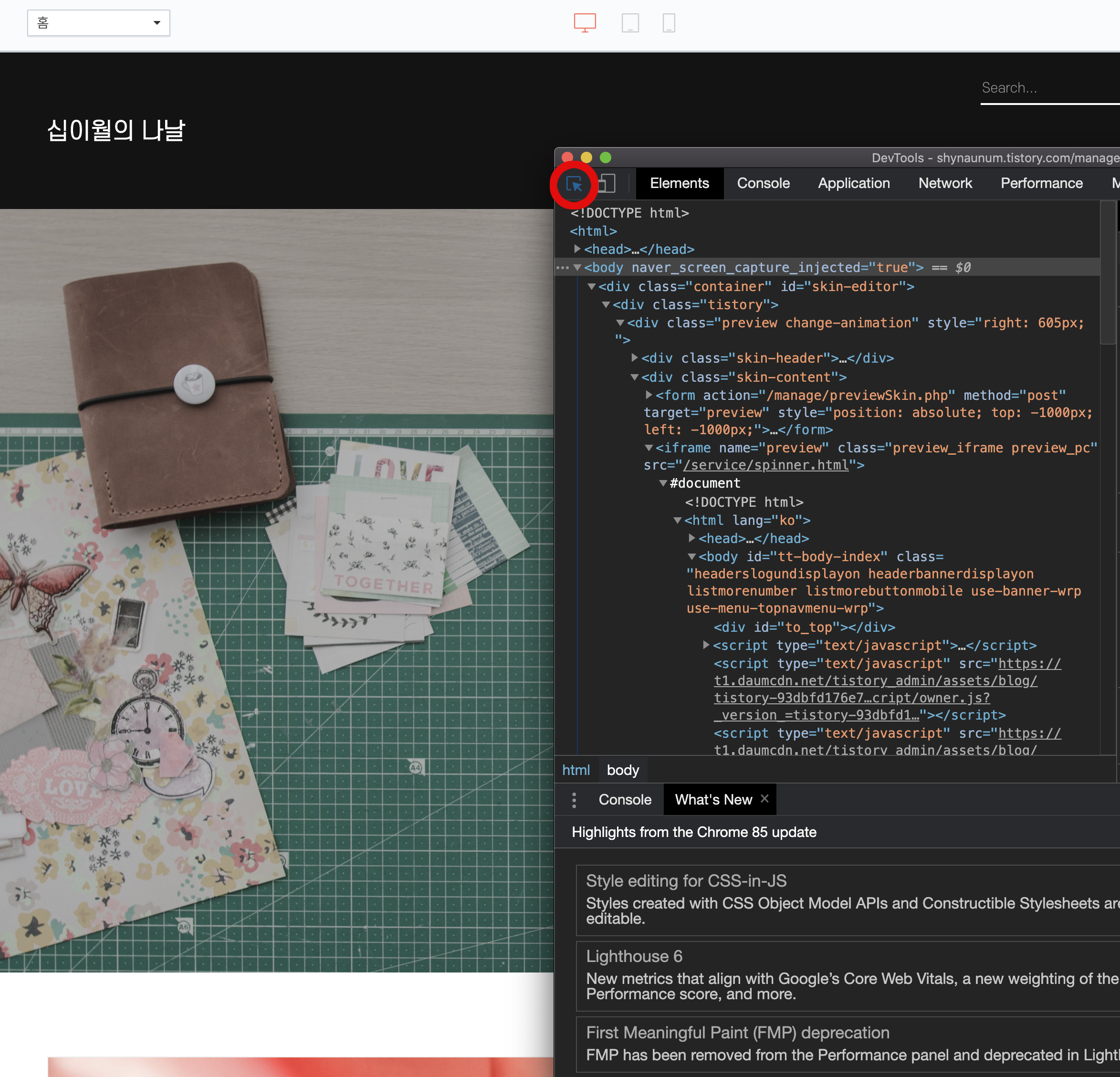
우선 편집할 페이지를 켜놓은 상태에서 f12를 눌러 관리자모드를 실행시켜주고
(이제껏 크롬만 99%사용하다가 티스토리 지도 첨부 때문에 처음으로 ms엣지를 사용해봤는데
관리자모드 모습은 거의 동일한듯 하다.)

관리자모드 왼쪽 상단의 아이콘을 눌러준 후

내가 편집하려는 곳을 쿡 찝어주면
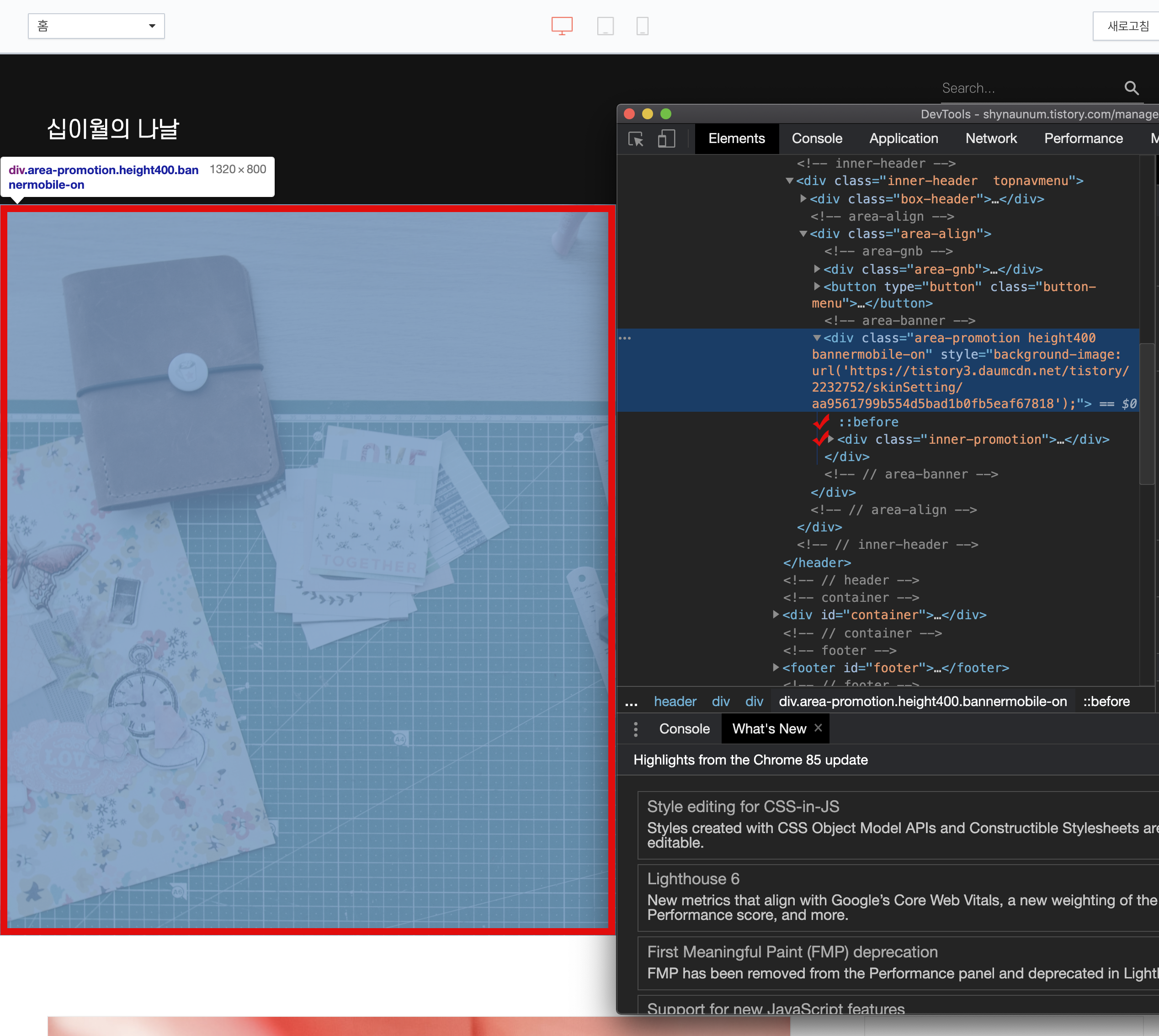
이렇게 아마 체크표시가 되어 있는 두 줄 중 하나가 표시되겠지만
내가 수정할 곳은 속성값에 background-image를 포함한
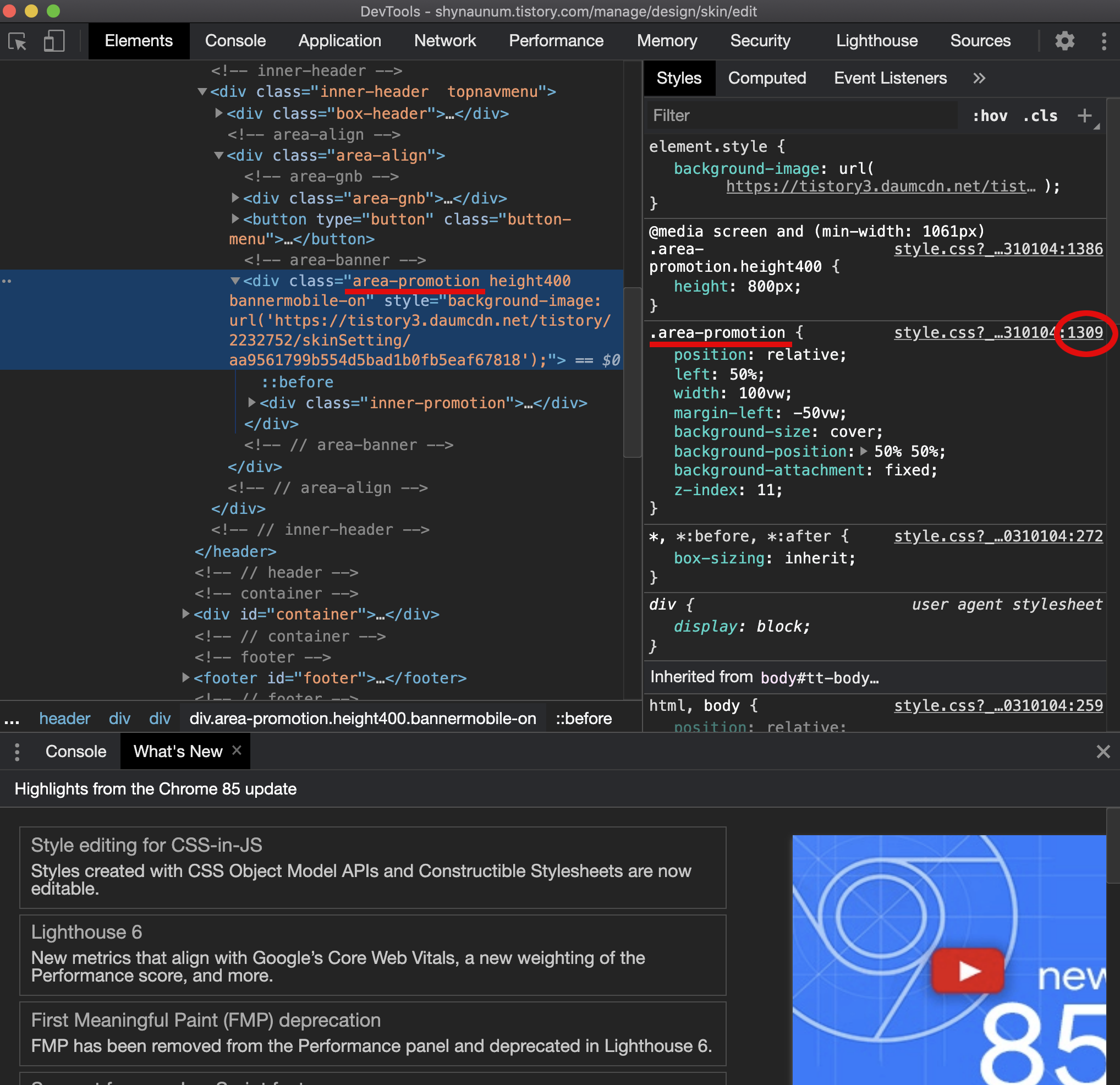
<div class="area-promotion 으로 시작하는 저 파란 부분이다.
(다른 스킨은 어떤 식으로 되어있을지 잘 모르겠지만,
아마 제작자가 같으면 대부분 비슷한 class를 사용하지 않았을까 싶다.)

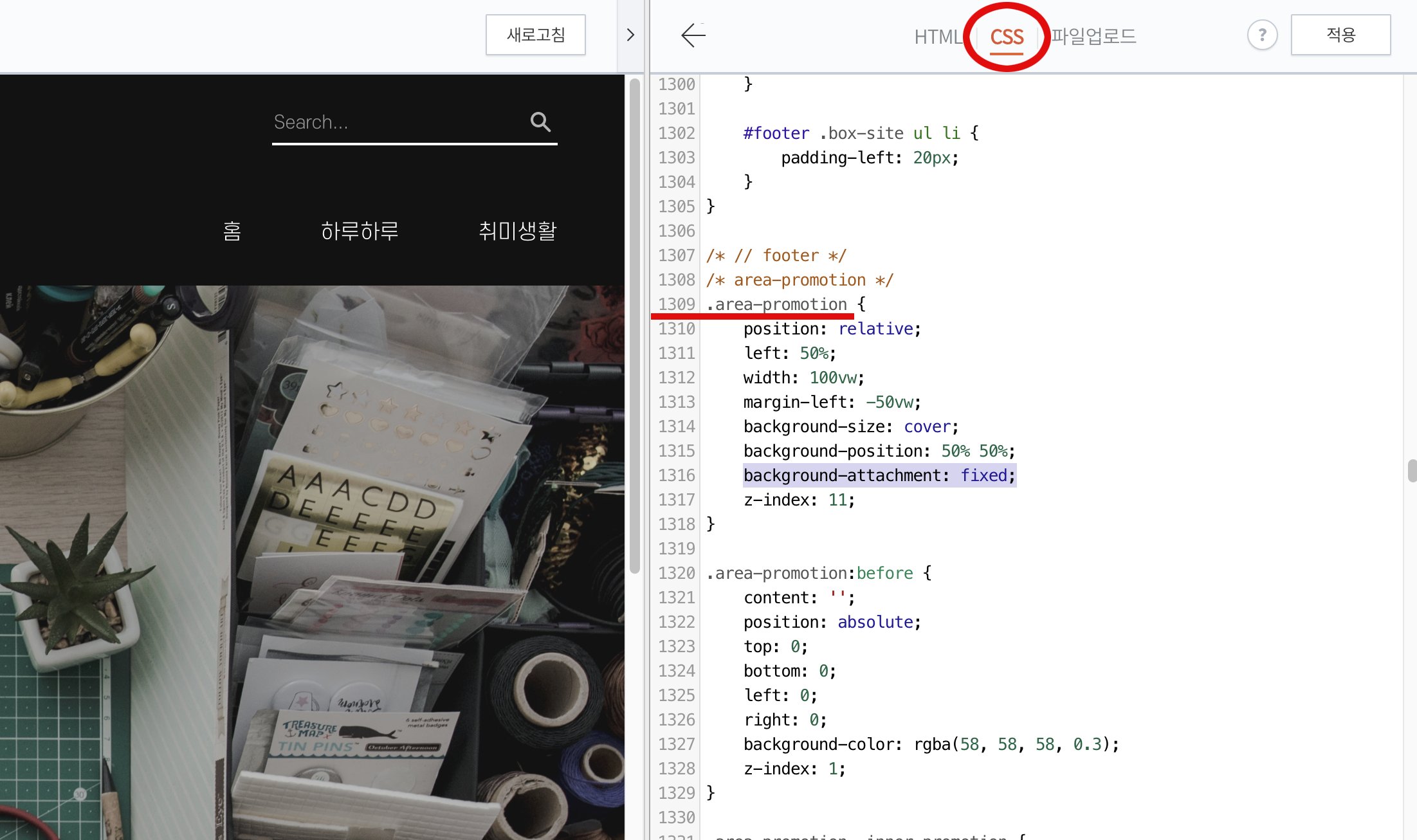
여기서 이제 오른쪽을 보면 지금 이 내용은 지금 css 문서에서 1309번째 줄에 있다는 것을 알 수 있다.
(원래는 background-attachment가 없지만 편집한 후의 캡처라 여기서는 이미 나와있네...ㅎ)
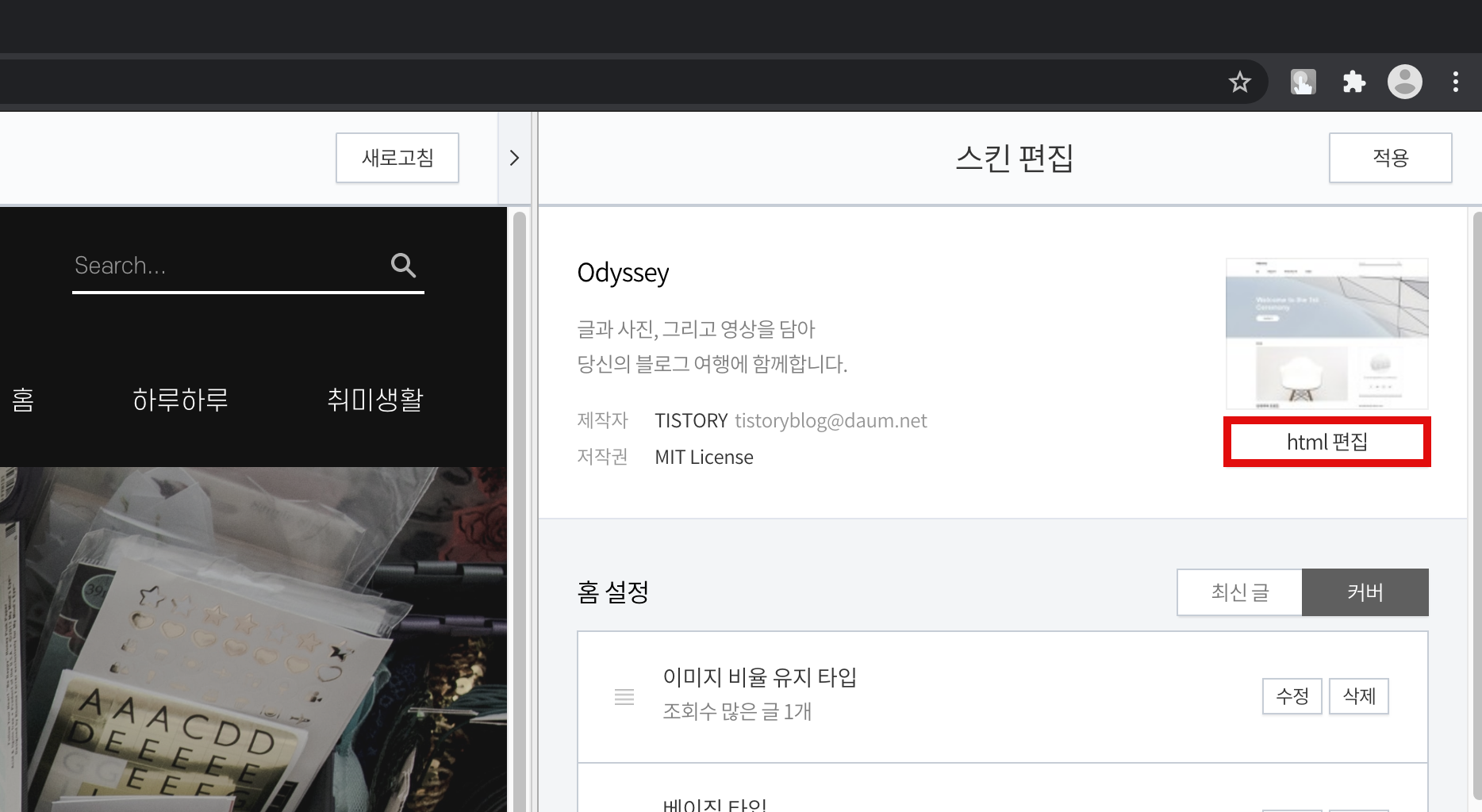
그럼 이제 티스토리의 스킨 편집 > html편집으로 들어가서


CSS탭으로 가 1309번째 줄에 area-promotion이 맞는지 확인한 후
background-attachment: fixed;
만 끼워넣으면 끝!!
완성!

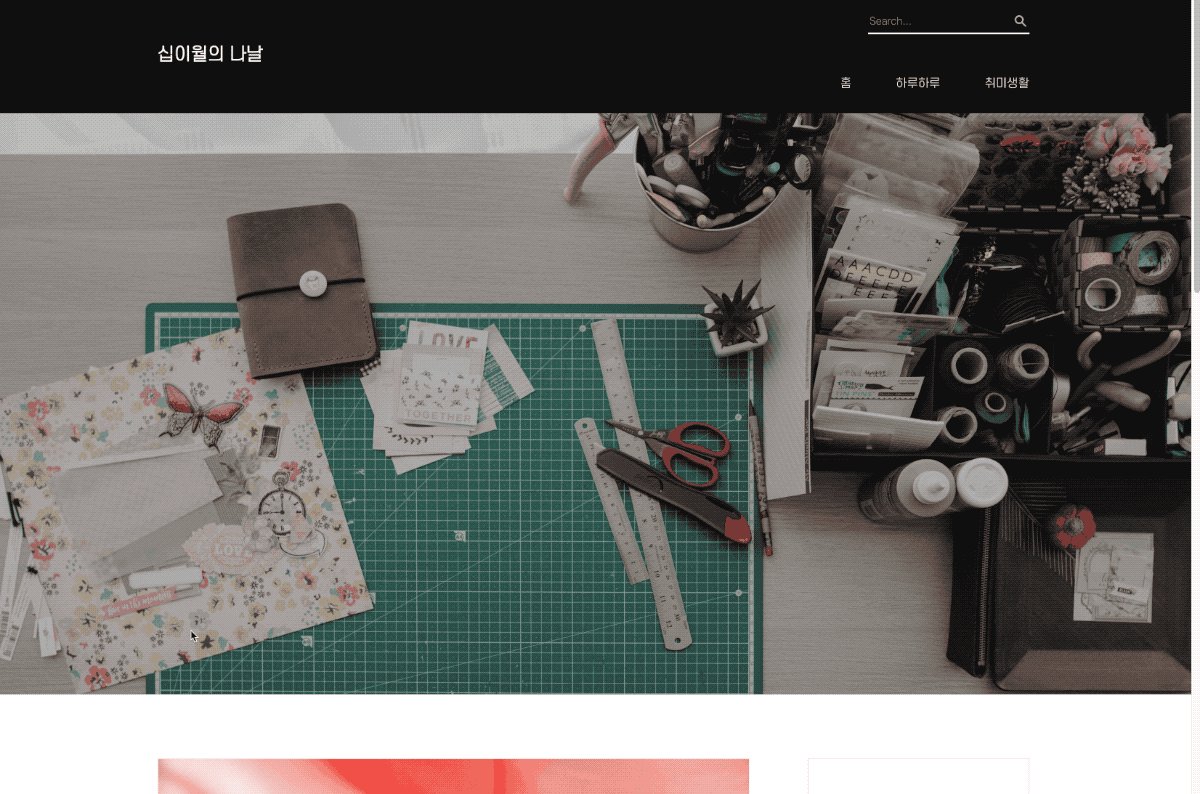
그럼 이렇게 아무리 왔다갔다 해도 얘만 고정이 된다.
이렇게 간단해도 되나 싶지만 이게 css의 매력인듯❤️
끝!
'블로그 꾸미기' 카테고리의 다른 글
| [티스토리 스킨 편집] 글 제목(타이틀) 가독성 높이기 (0) | 2020.12.20 |
|---|---|
| [티스토리 블로그] 파비콘 적용하기 (0) | 2020.11.22 |
| [티스토리 스킨 편집] 스크롤 진행률 표시줄(scroll indicator) 만들기 (5) | 2020.10.30 |
| 블로그 다크 모드를 만들다. (13) | 2020.10.16 |
| [티스토리 스킨 편집] 상단 메뉴 없애기(초⭐️간단!!) (1) | 2020.10.15 |
| [티스토리 스킨 편집] 블로그 폰트 바꾸기(+무료 한글폰트 사이트) (5) | 2020.10.14 |
| [티스토리 스킨 편집] top 버튼 꾸미기(CSS3 animation) (17) | 2020.10.12 |
| 티스토리 블로그 꾸미기 시작! (0) | 2020.09.18 |




댓글