핸드폰은 안드로이드이기에 safari를 전혀 사용하지 않고,
데스크탑은 Mac을 사용하지만 평소에는 크롬을 99.9% 이용하기에
블로그 스킨을 바꾸고서 safari에서 transition 때문에 오류가 나는 걸 모르고 있었다.

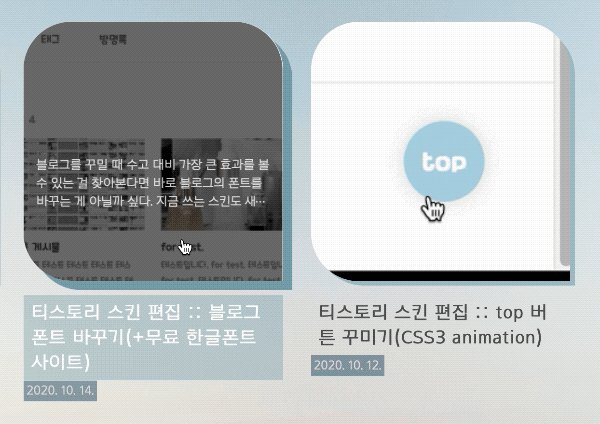
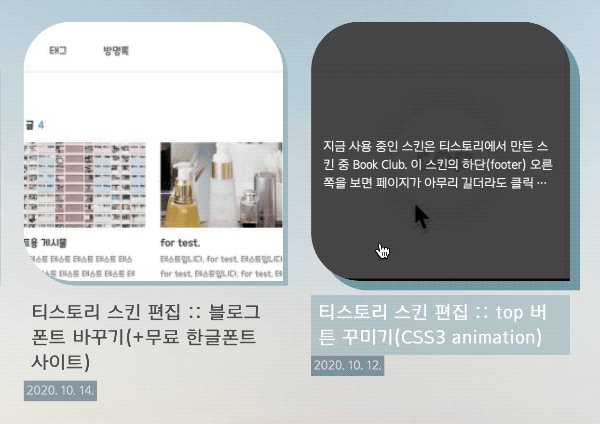
문제의 transition 오류는 바로 이 부분.
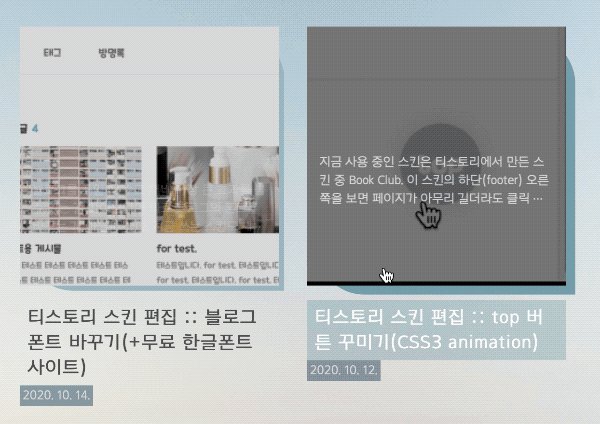
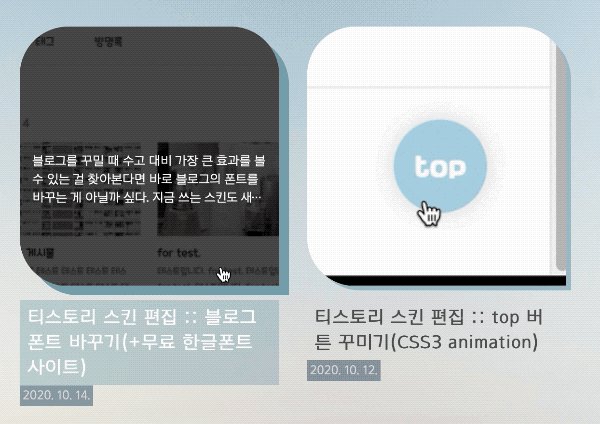
각 게시글에 마우스를 올리면 해당 썸네일의 이미지가 transform: scale(1.1);이 되는데
이미지를 부드럽게 커지게 하기 위해 transition: all .5s;를 적용했다.
한편 썸네일에는 border-radius: 50px 50px 0 50px;이 적용한 상태였는데
이렇게 마우스를 hover할 때마다 테두리의 border-radius가 잠깐 사라지는 것이다.
보통 이런 문제가 생겼을 때 가장 보편적인 해결 방법으로는
transition 대상에 all 대신 scale로 transition을 적용할 대상을 특정하는 방법이 있는데
그걸로 해결됐다면 괜히 구글링 해가면서 고생할 일이 없었기에
이런 포스팅거리도 되지 않았을 것이다.
(transition: scale .5s;로 했을 땐 깜빡거림은 커녕 transition이 아예 작용하지 않는다.)

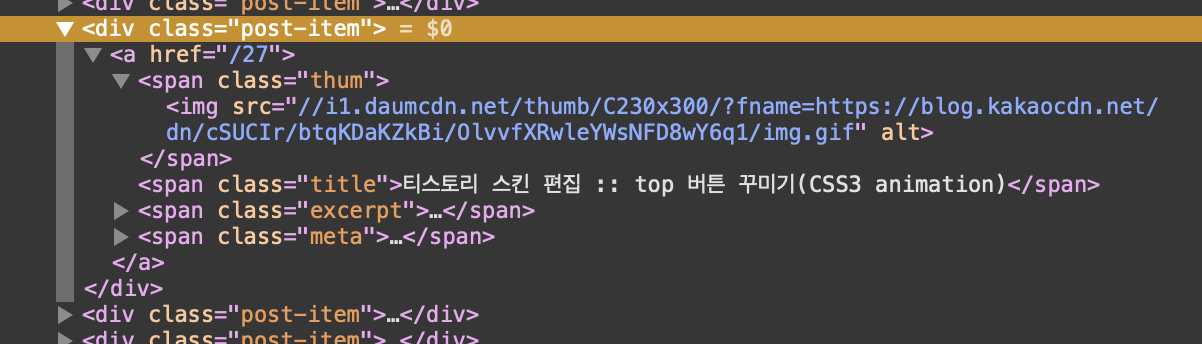
우선 지금 사용하는 티스토리의 북클럽 스킨은 게시글이 이런 구조로 되어있다.
지금 span.thum에는 overflow: hidden;이 적용되어 있음에도 불구하고
hover할 때마다 그 자식 요소인 <img>가넘쳐 흐르는 상태인 것이다.
(참 말을 안 듣는 자식인가보다.)
일단 첫번째 방법(transition 대상 특정하기)은 실패했기 때문에 다른 방법을 찾아봤더니
방법 1. -webkit-transition: -webkit-transform .5s; 처럼 기술하기
방법 2. -webkit-backface-visibility: hidden; 넣기
방법 3. -webkit-transform: translate3d(0, 0, 0); 넣기
를 찾았다.
우선 첫번째 방법도 실패.
두번째 방법도 실패.
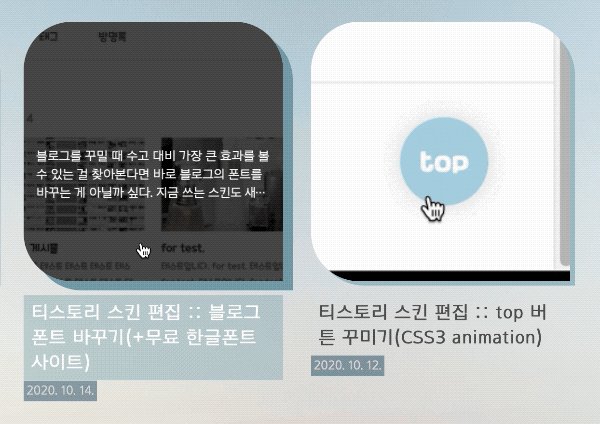
마지막 방법 3에서야 오류를 해결했다.
처음엔 이것도 <img>에 추가해서 안 되는 줄 알았는데
<img> 대신 span.thum에 넣었더니 아주 간단하게 해결됐다.

해결!
'WEB > HTML & CSS' 카테고리의 다른 글
| [CSS] 마우스오버할 때 형광펜 효과 주기 (highlight text when hover) (1) | 2020.11.28 |
|---|---|
| [CSS] backdrop-filter로 배경에 효과주기 (0) | 2020.11.18 |
| [CSS] 육각형 만들기 (⭐️반응형) (1) | 2020.11.14 |
| HTML5 & CSS3 복습 시작! (0) | 2020.09.25 |




댓글