예전에 주로 이용하던 블로그와는 달리 티스토리 블로그는 소소하게 이것저것 꾸밀 수 있는 재미가 있다.
(그래서 가끔은 포스팅보다 그냥 스킨을 이것저것 건드려보는 게 더 재밌을 때가 있지만.)
오늘도 뭘 또 건드려볼까 하던 차에 이번엔 스킨 편집 대신 관리 페이지에서 변화를 줄 수 있는 것을 찾았다.
딱히 그림이나 사진 툴을 다루지 못해도 비교적 손쉽게 할 수 있는 파비콘(favicon) 설정!

파비콘이란 이렇게 탭 이름(웹페이지의 타이틀)의 왼쪽에 표시되는 작은 아이콘인데
이름이야 예전부터 알고 있었다만 favorites + icon의 합성어인 줄은 처음 알았다.
어쨌든 티스토리에서는 이 파비콘을 변경할 수 있는 기능을 지원하기 때문에 오늘은 한번 파비콘을 설정해보기로 했다.
그림판이든 파비콘 제작을 지원하는 웹사이트든 이미지 파일만 만들 수 있으면 툴은 그다지 상관없는데
나는 가장 익숙한 툴인 포토샵을 택했다.

파비콘의 사이즈는 16px * 16px 이어야 하기 때문에 16px의 정사각 사이즈에다가 투명 배경으로 일단 창을 새로 만들어준다.

어떤 모양으로 만들어줄까... 하다가 딱히 떠오르는 게 없어서
그냥 지금 블로그 로고로 사용하고 있는 이 이미지에서 저 달 모양만 따왔다.

처음에는 이 파비콘의 색상으로 심플하게 흰색이나 검은색으로 갈까 했지만
크롬 다크 모드를 사용하다 보니 검은색은 별로 눈에 띄지 않고
흰색으로 하자니 네이버 검색 결과처럼 바탕이 흰색일 때는 이 파비콘이 아예 보이지 않는 불상사가 일어날 수 있기에
적당히 푸른 달을 만들어주었다.
배경이 투명이기에 일단 확장자는 png로 저장해주었다.


그리고 저장한 파일의 이름을 바꿔주면 되는데,
다른 건 다 필요 없이 확장자만 ico로 바꿔주면 된다.
확장자를 바꾸기 때문에 당연히 경고창이 하나 뜨는데, 그냥 가볍게 무시하고 사용하기를 누르면
프로그램으로 파일을 변환할 필요도 없이 바로 파비콘으로 사용할 수 있는 ico파일을 만들 수 있다.

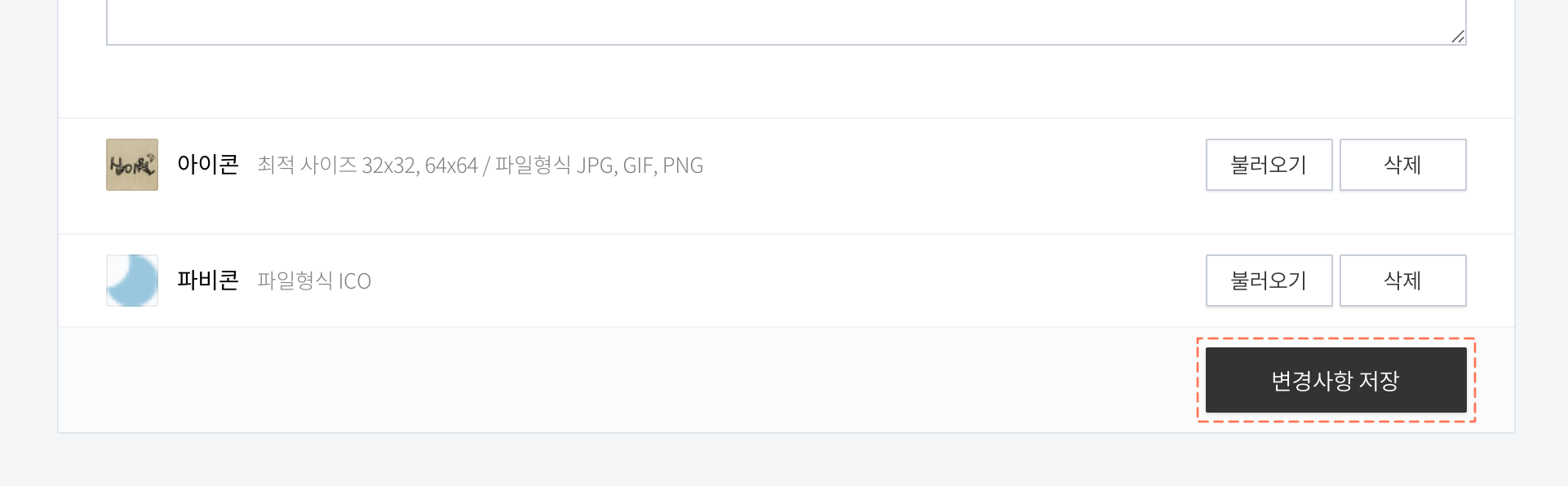
그럼 이제 블로그 관리에서 가장 밑의 관리 > 블로그로 들어간다.


파비콘 옆의 불러오기를 눌러 방금 만들어준 ico파일을 선택한 뒤
변경사항을 저장하고 블로그 메인 페이지로 돌아와 새로고침을 해보면

티스토리 기본 파비콘으로 다크 모드에서는 별로 눈에 띄지 않았던 이 파비콘이


이렇게 바뀐 것을 볼 수 있다!
탭 이름 옆에서는 물론 이렇게 즐겨찾기의 이름 왼쪽에도 새로 적용한 이미지가 나오고 있다.

들인 공이나 시간 대비 이 정도 변화면 폰트 바꾸는 것만큼이나
효과를 톡톡히 보는 부분이 아닐까 싶다👍
'블로그 꾸미기' 카테고리의 다른 글
| [티스토리 스킨 편집] 글 제목(타이틀) 가독성 높이기 (0) | 2020.12.20 |
|---|---|
| [티스토리 스킨 편집] 스크롤 진행률 표시줄(scroll indicator) 만들기 (5) | 2020.10.30 |
| 블로그 다크 모드를 만들다. (13) | 2020.10.16 |
| [티스토리 스킨 편집] 상단 메뉴 없애기(초⭐️간단!!) (1) | 2020.10.15 |
| [티스토리 스킨 편집] 블로그 폰트 바꾸기(+무료 한글폰트 사이트) (5) | 2020.10.14 |
| [티스토리 스킨 편집] top 버튼 꾸미기(CSS3 animation) (17) | 2020.10.12 |
| [티스토리 스킨 편집] 스크롤시 배경 고정하기 (0) | 2020.09.19 |
| 티스토리 블로그 꾸미기 시작! (0) | 2020.09.18 |




댓글